次世代画像フォーマット【WebP】への変換方法
WebPはJPEGやPNGよりも大幅に画像を圧縮できるGoogle推奨の次世代画像フォーマットですので、ブログで最適化しておくことをおすすめします。
モバイル表示のユーザーエクスペリエンス(UX)の向上も図ることができるこの最適化は、googleからの評価とも無関係ではないですのでこうした細かい部分にテコ入れしていきましょう。
【動画】WebPへの変換方法
※今回の設定ですが、使用テーマ設定やお使いのプラグインによっては機能の重複による干渉が起きたりすることもあるので、その場合は気軽にご相談ください。
設定手順



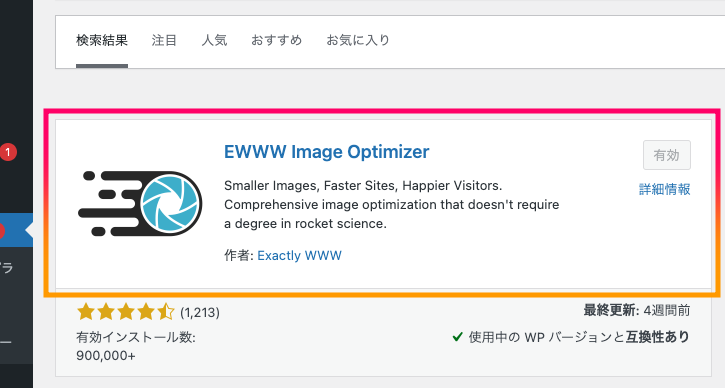
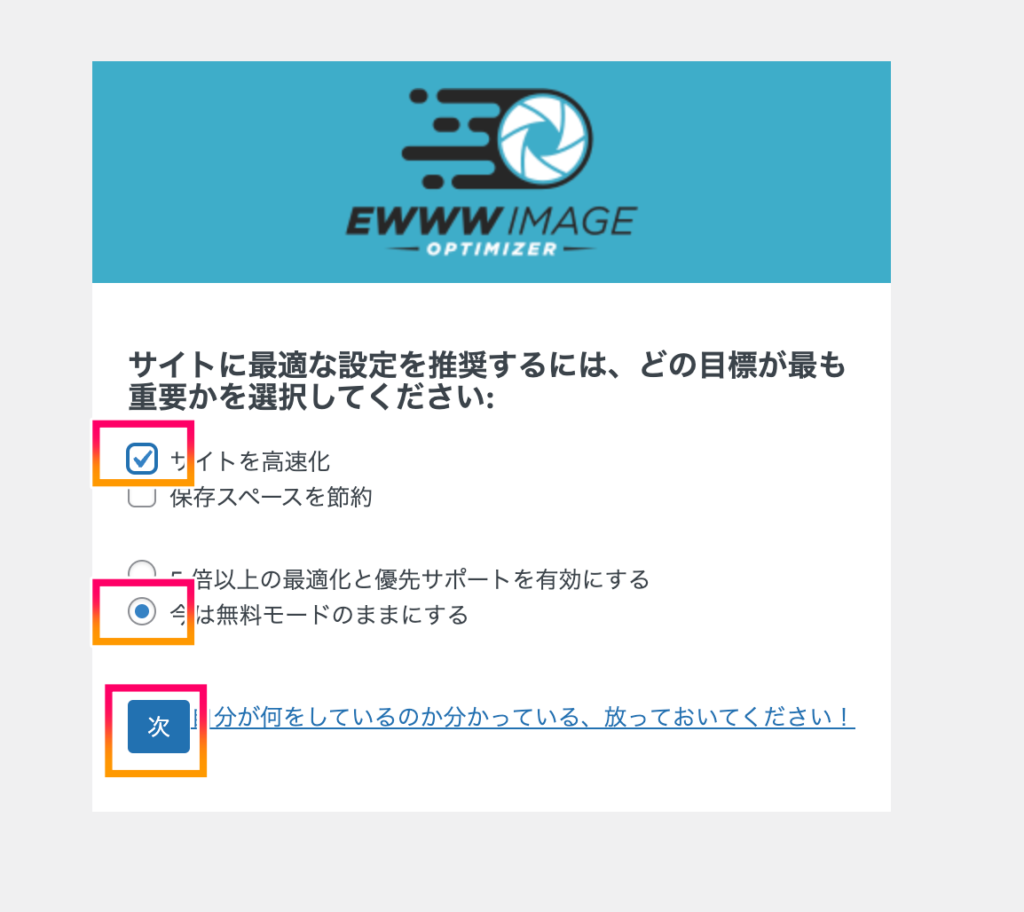
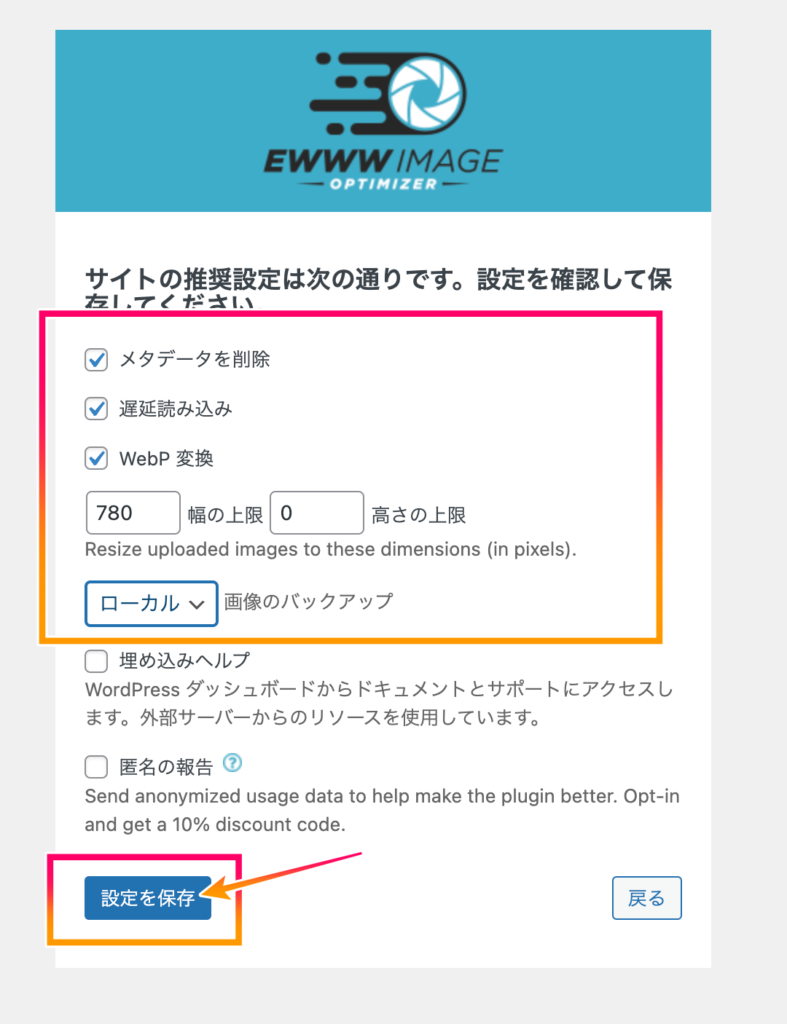
※初めてこちらのプラグインを導入する場合は、この手順でお進みください。
(最初に設定項目が表示されますが後からでも変更はできますので、ご心配なく)
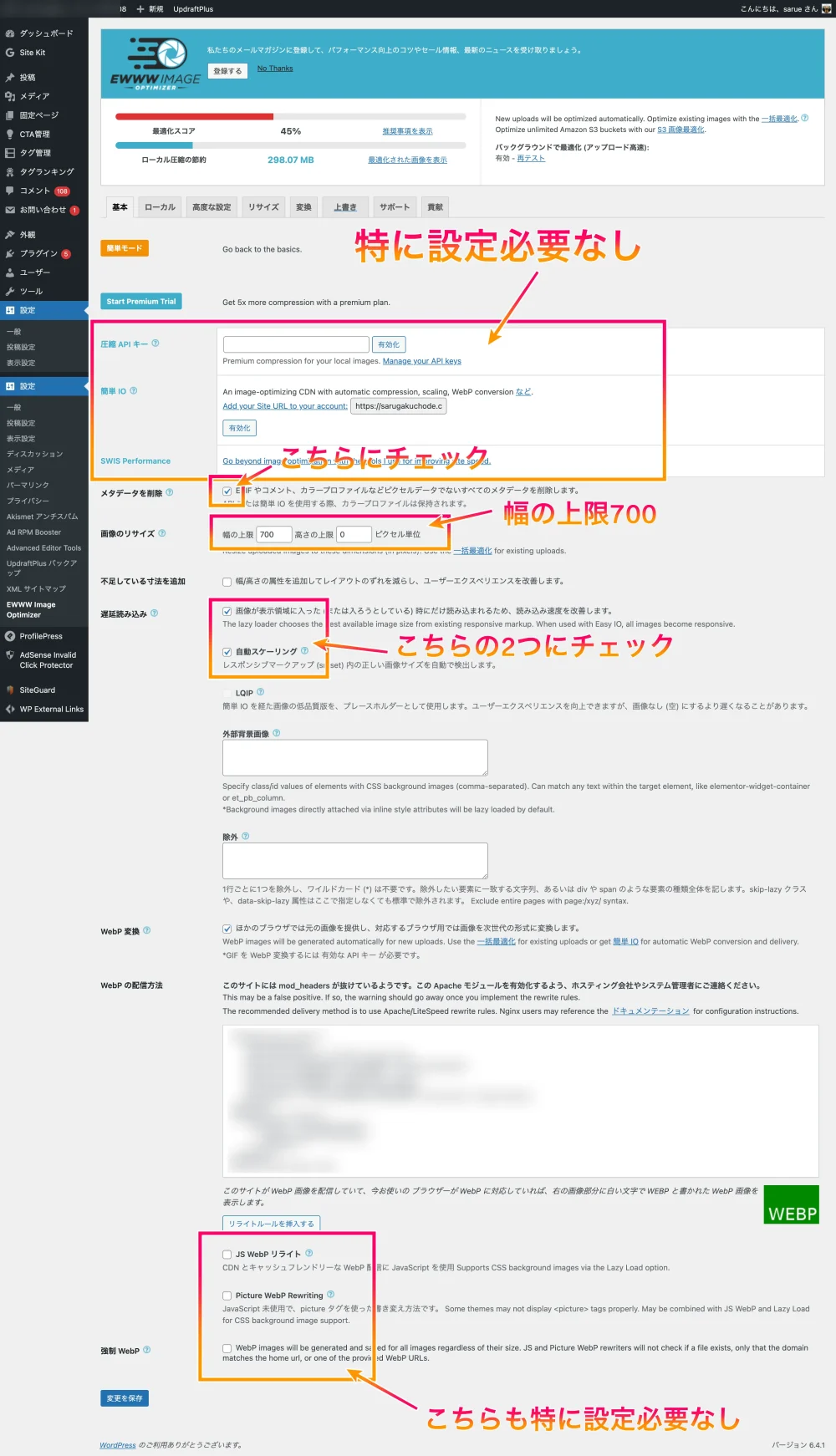
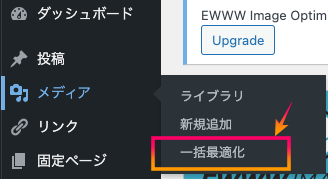
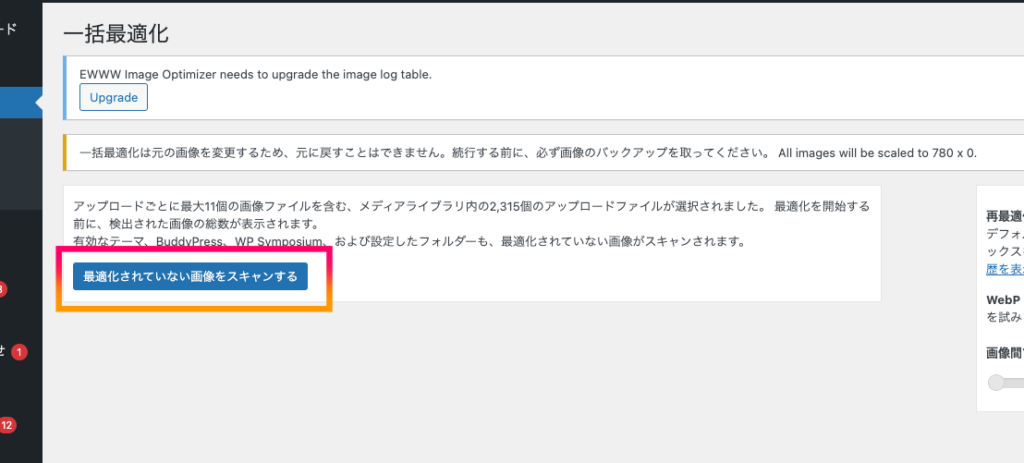
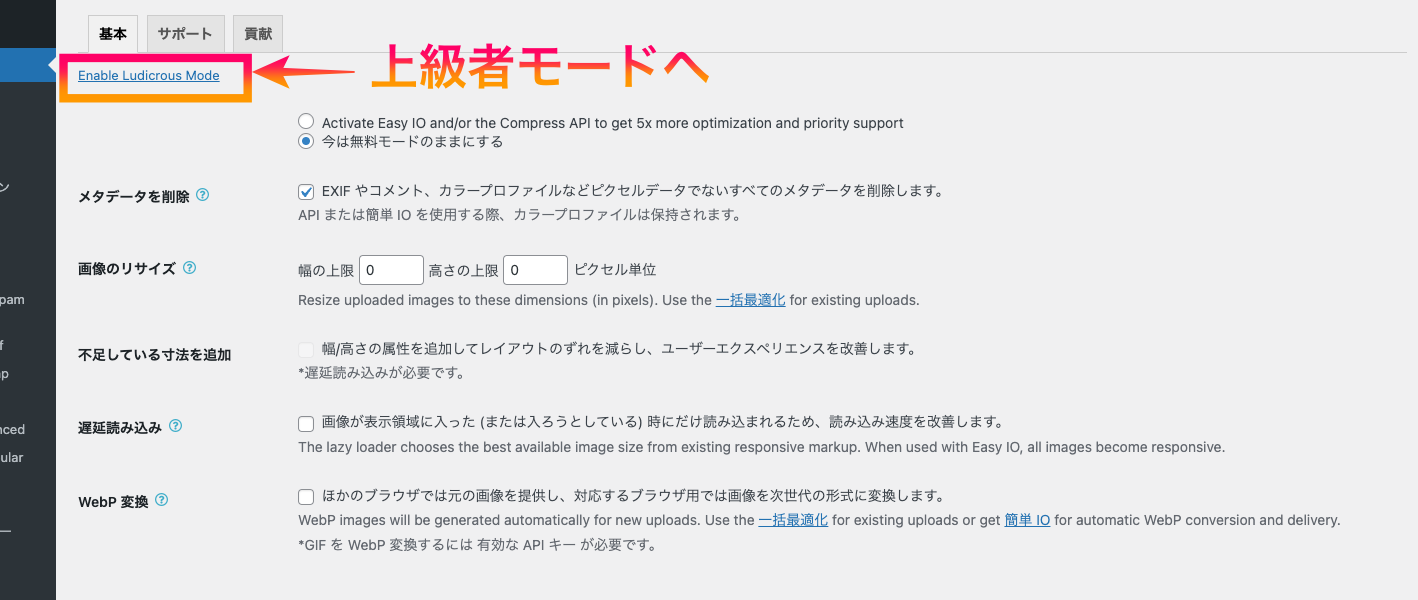
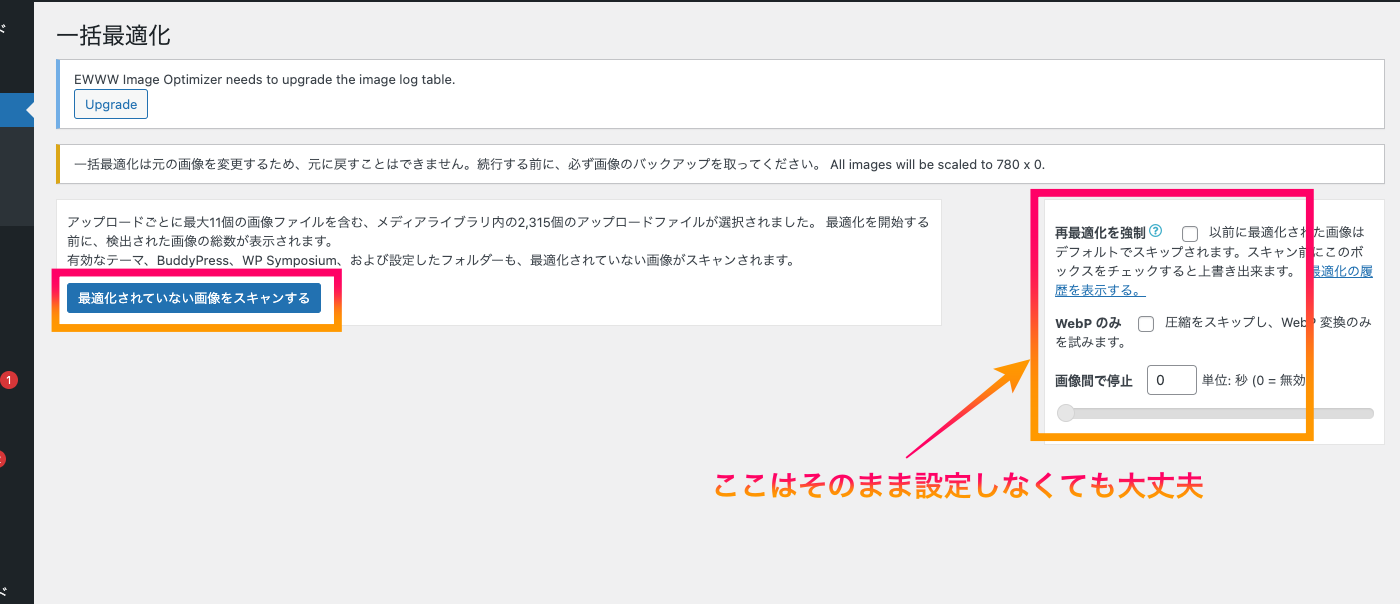
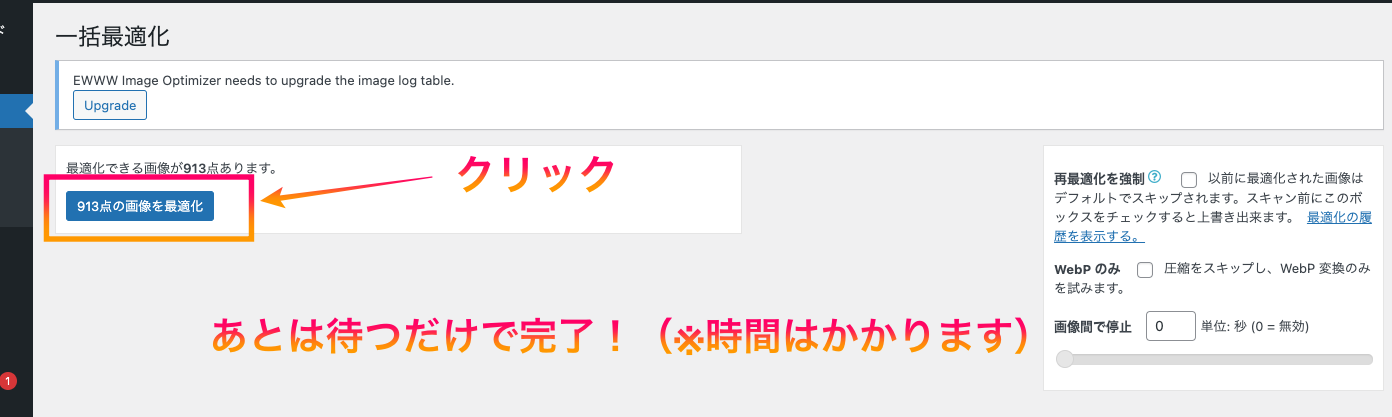
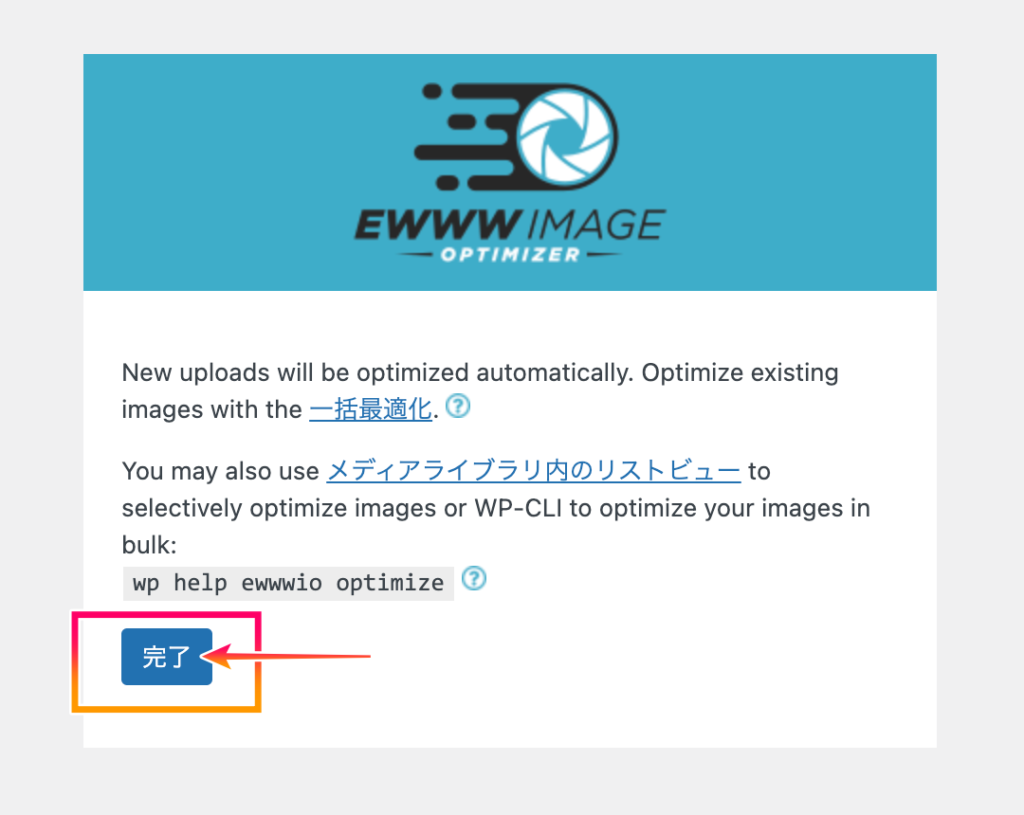
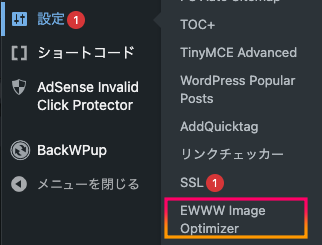
WebP設定の手順<ここから>

補足
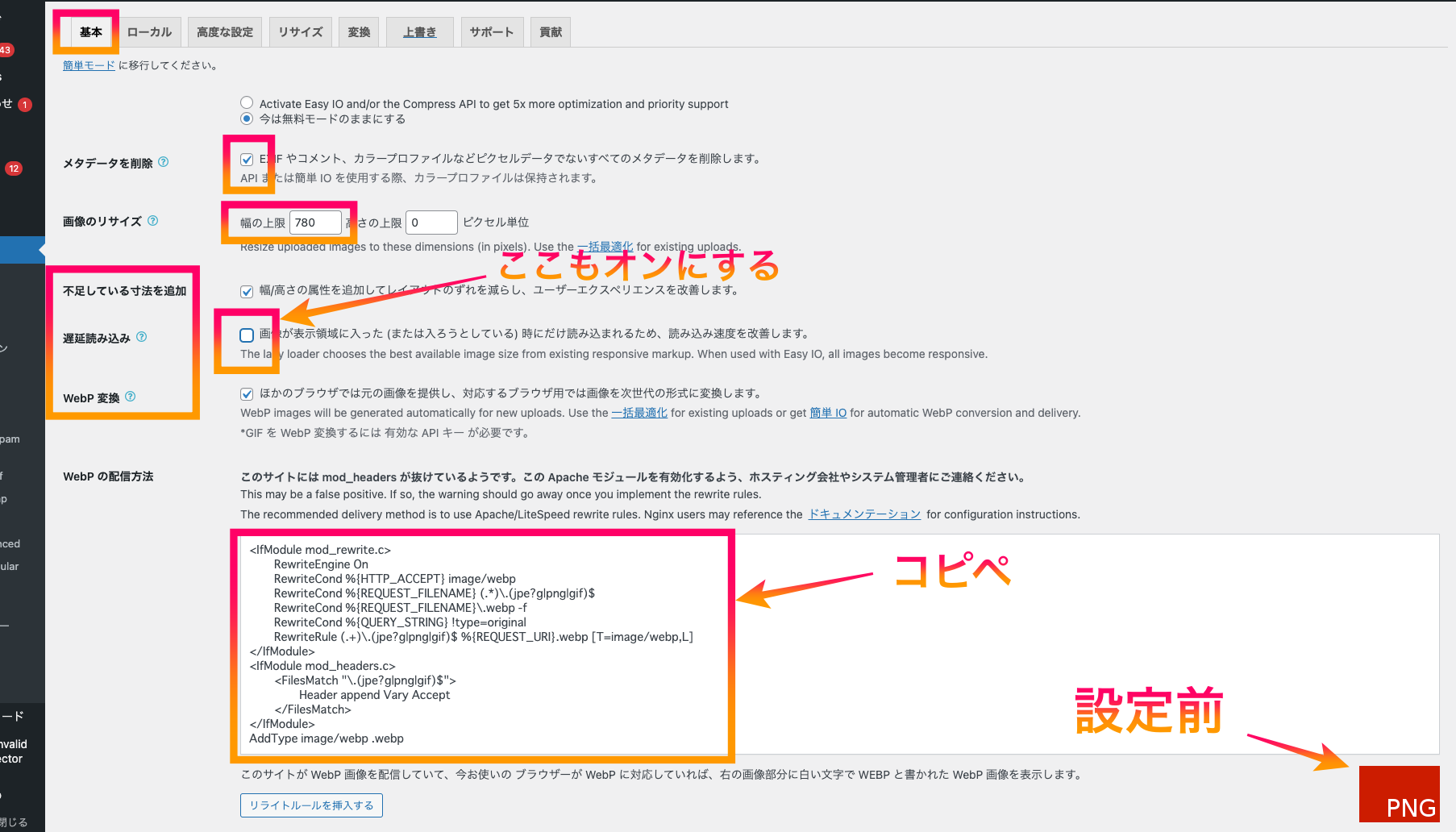
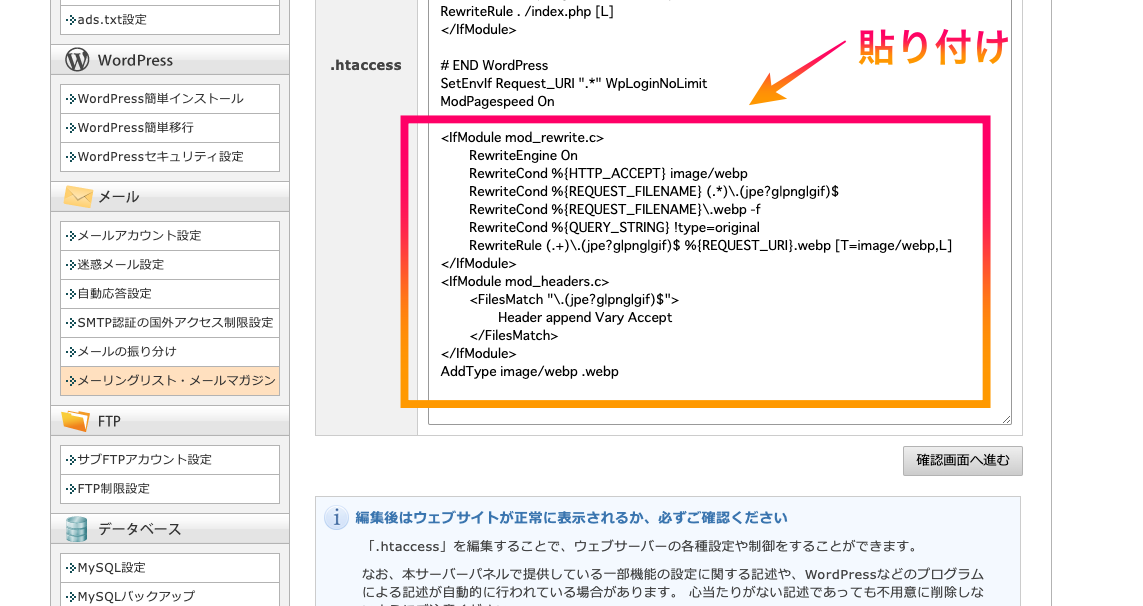
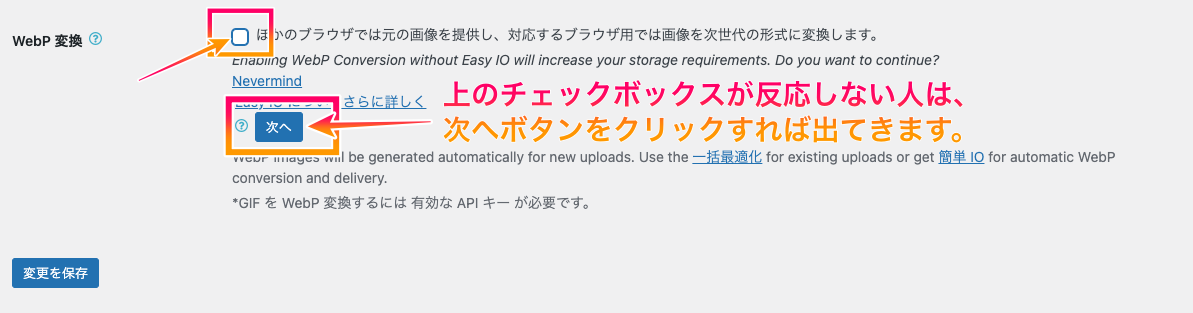
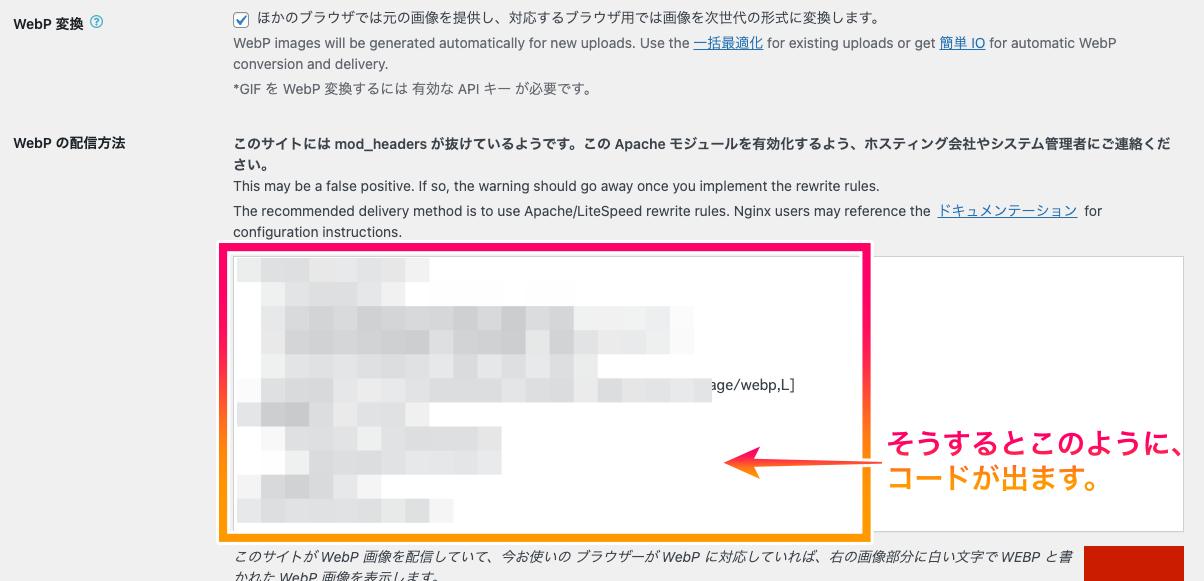
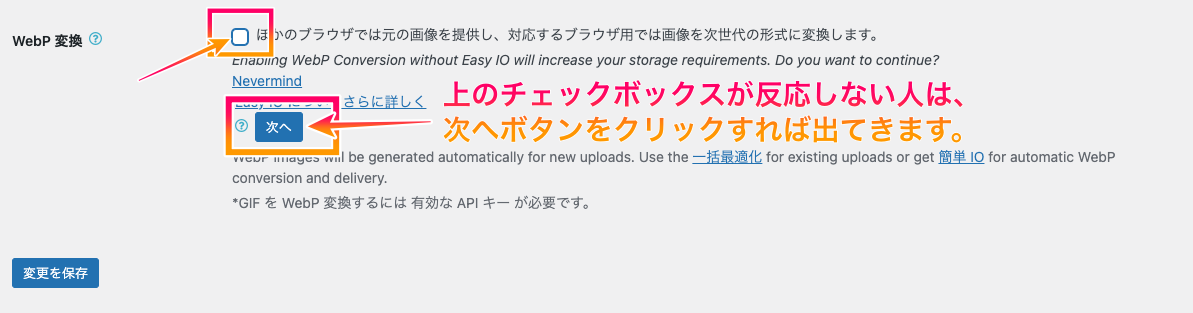
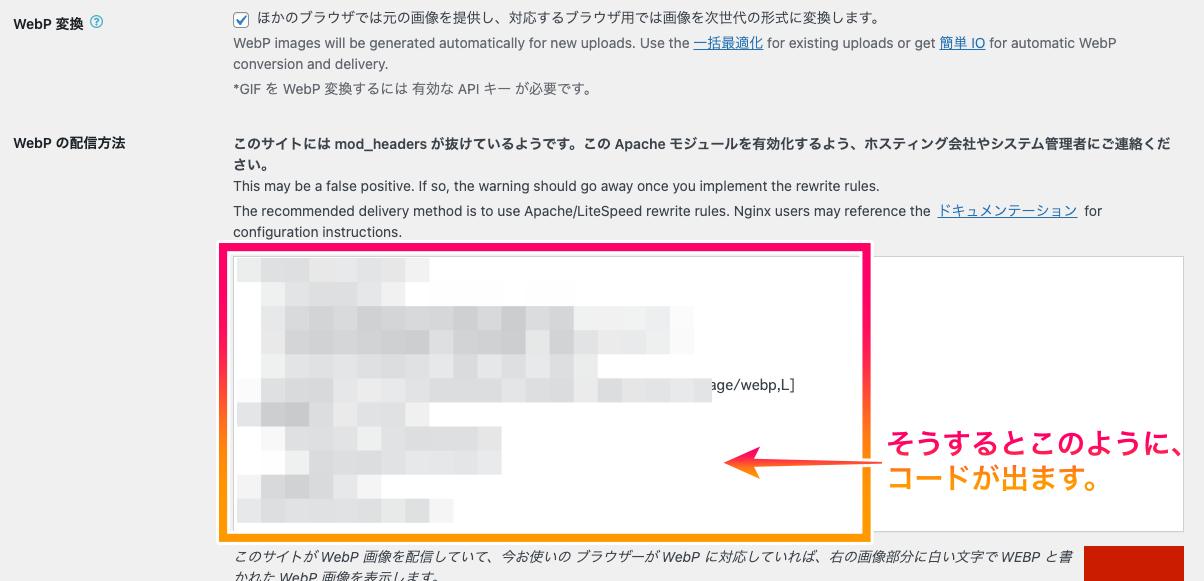
2025年12月14日現在、こちらの設定画面(↑)も少し変更されているようで若干わかりにくいですが、上の「Webp変換」の項目のチェックボックスにチェックを入れると、下に貼り付けるためのコードが出てくるので、「あれ?コピーするコードがどこにもないんだけど??」となった人は、あわてずにチェックボックスにチェックを入れてみてくださいね。 ^ ^
↓↓


↓↓


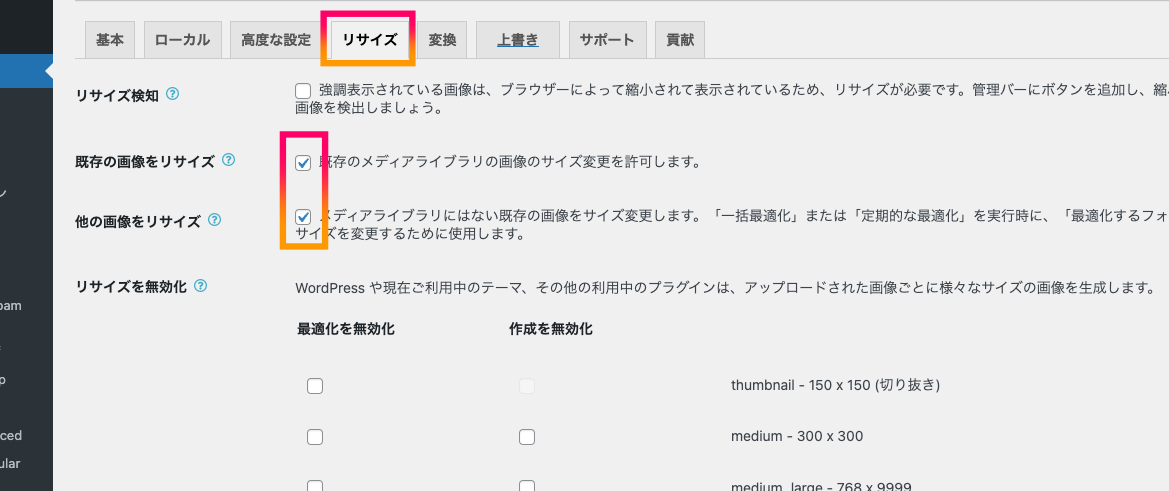
アップデート後の設定画面はこちらを参考にしてください
※2025年12月14日現在 ▼▼▼