【WP構築講座】WordPressテーマ(テンプレート)講座
それでは今回はWordPressテーマついての講座となります。
まずはじめにテーマとは何かということですが、呼び方は様々あり、ワードプレスのテンプレートという風に呼ばれたりもしています。WordPressをインストールしたばかりだと使いにくい海外のテーマが使われていたりして、初心者には少々使いにくかったり、デザイン性も低かったりします。なので、今回はオススメのテーマ(WordPressテンプレート)をご紹介します。
今回は迷わないように、無料と有料のテーマを1つずつ紹介いたしますので、ご自身が良いと思われた方を使って進めていってください。
【選択肢1】おすすめ無料テンプレート「Cocoon/コクーン」
無料で使用することができるテンプレートとしてオススメできるのが、わいひら氏が制作しているCocoon(コクーン)というテンプレートです。
Cocoonはデザイン性も優れていますし、何より初心者にでも扱いやすく制作されています。DLJourneyのマニュアルはこれまでSimplicityで解説していましたが、今後Saimplicityの後続テーマであるCocoonで解説していきます。(基本的には操作方法はそれほど変わりません)

Cocoonは非常に優れているテーマで無料で使用できるのですが、メリットである無料がデメリットとも言えます。
理由は、無料テンプレートなので多くの人が使っているのでサイトデザインが被るというデメリットになります。
無料でテーマを使う以上は逃れられない現実になりますが、そういったデメリットも念の為ですが理解した上で進めてみてください。
【選択肢2】おすすめ有料テンプレート「THE THOR/ザトール」
有料のオススメテンプレートはTHE THOR(ザトール)というテンプレートです。
世の中には有料のテンプレートで優秀なものが増えてきている影響なのかはわかりませんが、「有料テンプレートを買うなら何かおすすめですか?」という質問をよくいただきます。
結論から言いますと、個人的には有料テンプレートはおすすめです。(僕は既に10個ほど所有しています。笑)その中から現段階(2026年1月8日現在)でおすすめの有料テンプレートの情報を開示しておきます。
まず有料テンプレートを使用する時点で他人と被りにくいことと、デザインや機能、ユーザビリティで差をつけることができるのが一番のメリットです。それを踏まえた上でおすすめ理由をまとめておきました。
THE THORがオススメ理由としては、
- アップル製品のように直感で操作が可能
- プラグインが必要ない
- サイトが軽い(サイト表示速度が早い)
- デザインが多く扱いやすい
- メインのスマホの機能が充実している
この5つなのですが、特にWordPressプラグインをインストールしなくても良いというのと、それによって、サイトが軽くなるところです。
WordPressプラグインは必須なものが多く紹介して導入してもらいますが、このTHE THORを購入してテーマを使用する人は、ほとんどWordPressプラグインを入れる必要はありません。
プラグインは入れすぎるとサイトが重たくなったり、WordPressと干渉してバグを起こしたりすることもよくあります。
それを考えるとTHE THORを使う場合は、こういった心配がなくなるというのは非常に大きいメリットになります。
当然有料テーマなので無料テーマより使用者は少ないわけですから、オリジナリティあるブログサイト構築できます。
いきなり初心者でもTHE THORなら簡単に上記のようなブログサイトが構築できます。美しいですね。
ただデメリットとしては、単純にお金がかかることになり、購入する場合は16,280円(税抜)がかかってきます(安い方のプランでOKです)。
ただ一度購入したら、今後作るサイトには自由に無制限で使えますので、そこも踏まえて検討してみるのもありかなと思います。最初無料テーマでブログをやってた人が後に有料テンプレートに変更するケースも多いので一応最初に紹介をさせていただいております。
経費として計上して購入するかどうかはご自身次第なのでもし自分は他とは違うテンプレートでオリジナリティ高くやるんだという場合は、下記から購入してWordPressにインストールしてみてください。
公式マニュアルページは今後も繰り返し使用しますのでブックマークしておきましょう。
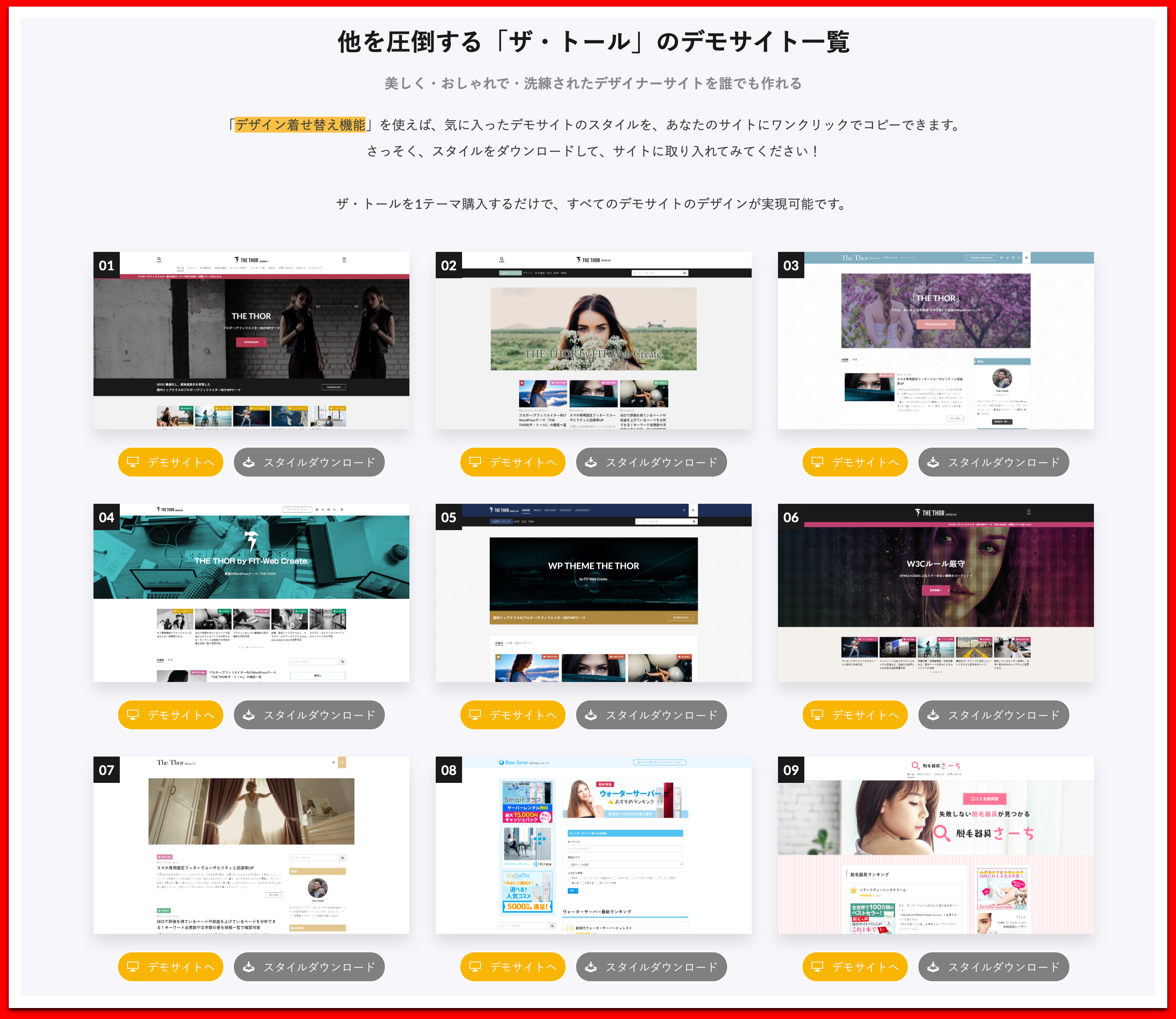
The Thorを選ぶ場合、「デザイン着せ替え機能」を使えばすぐに洗練されたデザインのサイトを作ることができます。※もしどのデモサイトデザインを選べばよいか迷う場合は、とりあえずデザイン01か04あたりを採用して、自分色にカスタマイズしていくといいですね。
【覚えておいた方が良い】親テーマと子テーマについて
WordPressのテーマには、
- 親テーマ
- 子テーマ
という概念があります。
親テーマはそのままの意味ですが、テーマそのものになります。
そして子テーマというのは、親テーマの機能とスタイルを継承したものになります。
と言われてもよくわからないと思うので簡単に解説しておきます。
では下記のように置き換えて考えてみます。
WordPress → 人間
親テーマ → 黒いスーツ
子テーマ → 装飾品
上記のようにまずWordPressが人間そのもの(裸の人間)だと考えてください。
そして親テーマというのが、毎日常に着用している黒いスーツだと考えてみてください。
そう考えると子テーマは、カフスであったり、ネクタイだったり、その他の装飾品や、スーツの色だったりします。
子テーマを使用せず、親テーマ(基本の黒いスーツ)がアップデートされた場合を考えてみると、今までデザインしてきた、カフスやネクタイやスーツの色などが全てリセットされてしまいます。
そしてアップデート後にまた一からデザインしなければいけません。
そこで子テーマを利用していると、子テーマにカフスやネクタイ、スーツの色などが保存されているので、中身の基本となる黒いスーツだけをアップデートして変更できるわけです。
なので子テーマは必ず使用するようにした方が、後々アップデートが来た時に便利なので必ず使用することをオススメします。
ここでは子テーマの重要性についてお話をしておきました。こういったことも理解した上で進めるのとそうでないのであれば、今やっていることへの理解度が全然違いますので頭の片隅にでも置いておくようにしてください。
テンプレートを導入する時には必ず子テーマの導入まで解説を入れているので今後も安心して進めてください。
それではどちらか1つテーマを選択して先に進んで行きましょう。
それでは今回の講座は以上となります。
お疲れ様でした。