広告によっておこるCLS(レイアウトのズレ)を修正する方法
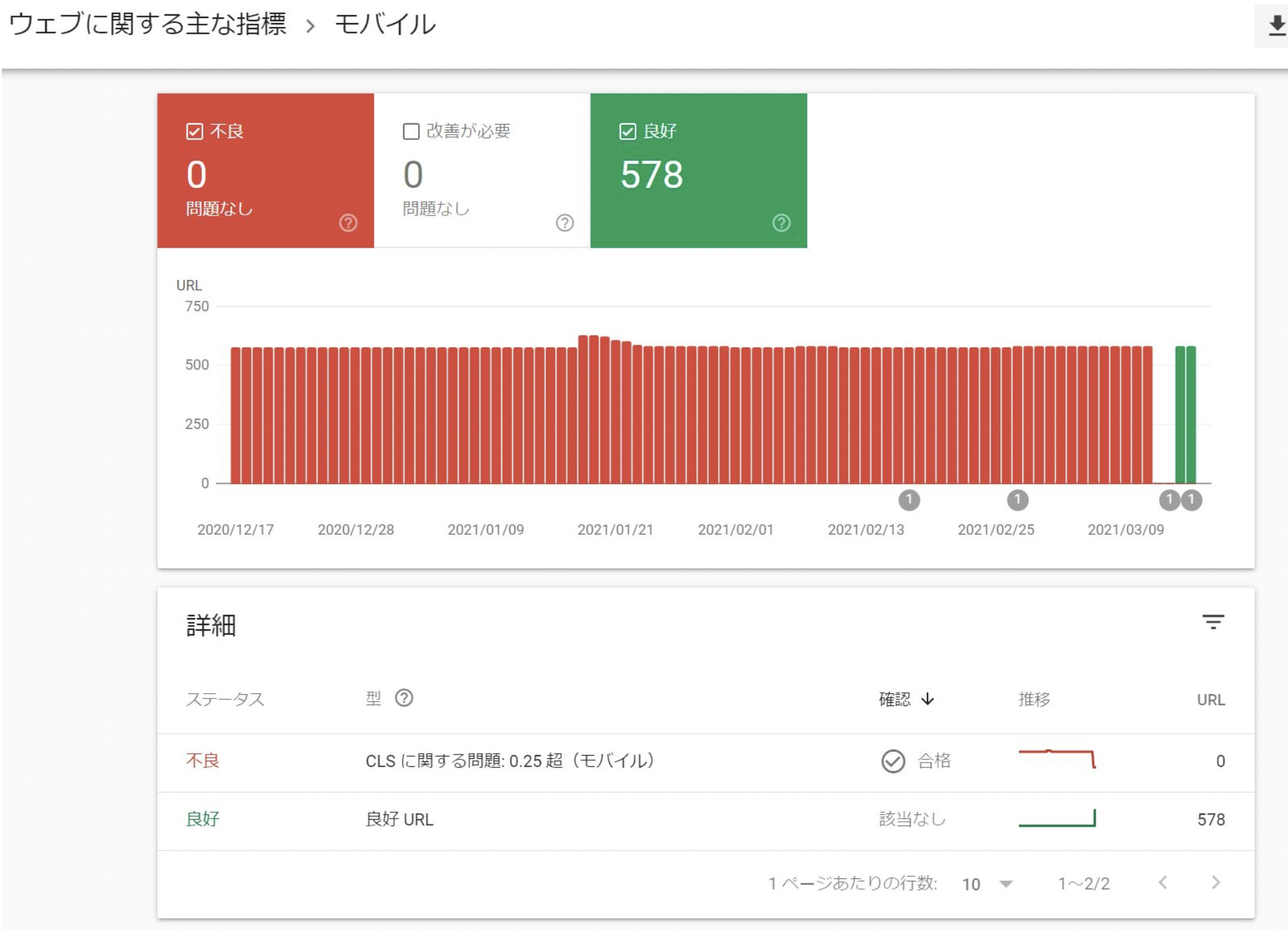
サイトへの広告を増やしていくとたまにサーチコンソールでこのような「CLSに関する問題」というエラーが出る場合があります。

『CLS』というのはサイトを読み込む際の画像や広告などのレイアウトのズレの大きさなどを示す指標です。
具体的にどんなものかというとこの動画がわかりやすいですね。(この人はグーグルのアディ・オスマニ氏という方だそうです^^)
Tip: Set width & height on your <img> elements. This now allows modern browsers to infer their intrinsic size pre-download, reducing layout shifts. pic.twitter.com/yhsIftiJzR
— Addy Osmani (@addyosmani) June 27, 2020
左側の画像は、画像を表示される前は左に寄っていた文字列が、表示されたとたんに右にズレていますね。
この画像や広告などの表示によるレイアウトのズレが「CLS」と呼ばれるものです。
これが起こる事で、「さっきまで文字列だったのに気づいたら触ってた場所が広告になっててクリックしてしまった!」なんていうユーザーの誤クリックが発生したり、ユーザビリティが下がったりということが起こりえるわけなのです。
当然Googleはこうしたユーザーエクスペリエンス(UX)を下げてしまうサイトを問題視しますので、エラー(指標の目安0.25以上)として警告を促しているわけです。
ですので、もしこの数値がきになって少しでも改善したいという場合は試しに下記の方法で試してみてくださいね。
広告によるCLSのズレを防ぐ方法
CLSを防ぐまずひとつの方法として、広告を貼り付ける場所にあらかじめ広告用のスペースを事前に確保するというものです。

上のツイート動画でいうところの、右側の画像の例になりますね。こうすることによって広告による表示ズレを少なくすることができます。
このように広告がまだ表示されていなくても、広告が表示される予定の場所に先に空間を確保する方法をお伝えしていきます。
実際に広告の表示枠を確保してみましょう
普段は広告コードのみをはり広告表示をしているはずですが、そのコードに下記のコードを追加していきます。
コピペで使用していただいてOKです。
- <center><style>
- .container {
- display: block;
- width: 100%;
- height: 326px;
- background: #ccc;
- overflow:hidden;
- }
- </style>
- <div class=“container”>
- ここに設置する広告コードを貼る
- </div></center>
このコードの下記の部分をあなたが表示させたい広告によって変えて使用してください。
④、⑤、⑥、⑫のコードは任意で設定をしていきます。
④確保する横幅・・・100%(px設定も可)⑤確保する高さ・・・326px⑥背景色・・・背景の色にしたいカラーコード(デフォルトはグレー)⑫表示する広告タグ・・・ここの文字はすべて消して、設置する広告タグを挿入※デバイスによっても違うので、公開画面を見ながら微調整で設定してみてください。
修正検証期間は約1ヶ月です。
修正が完了したら、サーチコンソールで再検証申請をしていきましょう。
検証期間は約1か月となります。
検証で基準に合格した場合は下記のように緑表記になります。

もし「検証失敗しました」と出た場合は、広告以外の画像ずれなどの影響もあるかもしれないので、他の可能性も疑ってみるとよいですね。
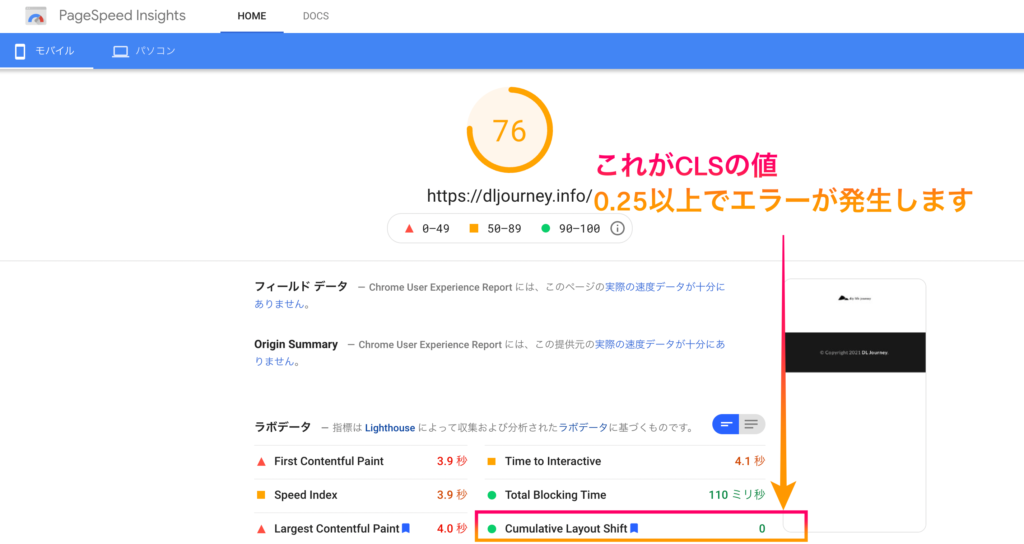
CLSの数値やエラー項目のチェック方法
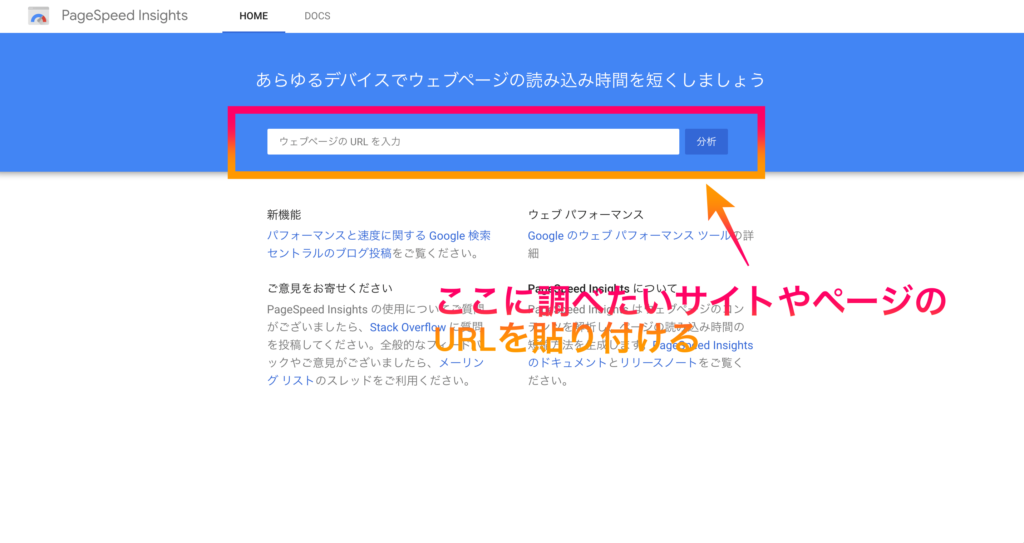
CLSの数値やエラー項目はGoogleの提供するPageSpeed Insightsで確認することができます。