Googleアドセンス広告の設置実践講座
この講座では、Googleアドセンスの広告を実際に設置するやり方を実践講座として解説していきます。
一人の場合はなかなか難しいですが、この講座で一緒に進めていくと簡単に設置できますので、書いた記事に広告設置をやっていきましょう。
目次
【1】Googleアドセンスで広告コードを発行する(動画)
※【2025年7月12日】確認済み
手順
まずはGoogleアドセンスにログインしてください。
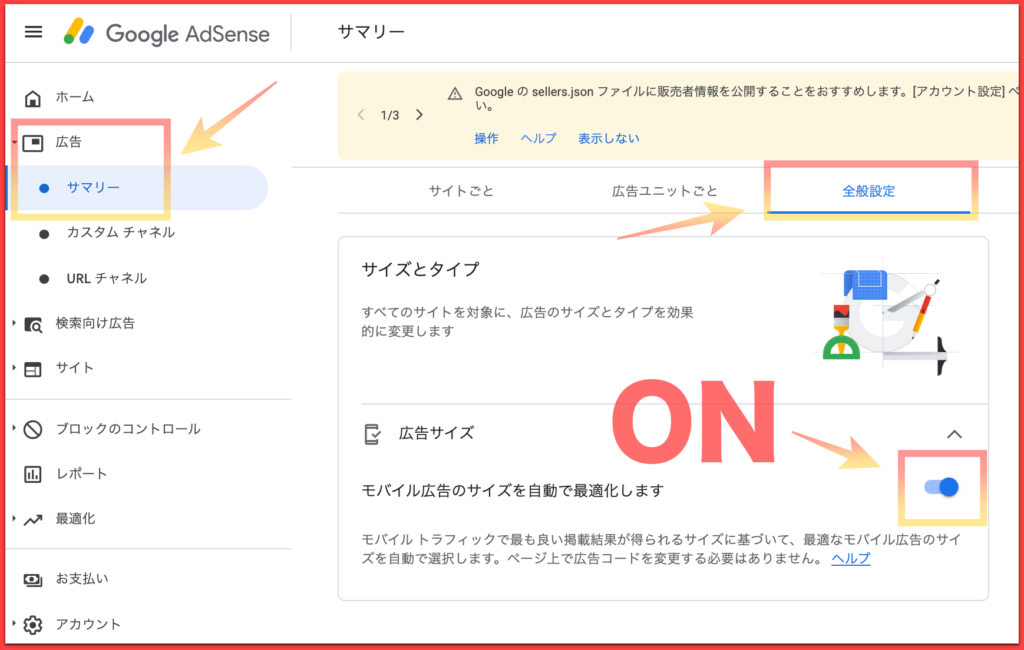
【広告】→【サマリー】→【全般設定】と進みます。
そこで広告サイズという項目をONにし、モバイル広告のサイズを自動で最適化してくれるように設定します。

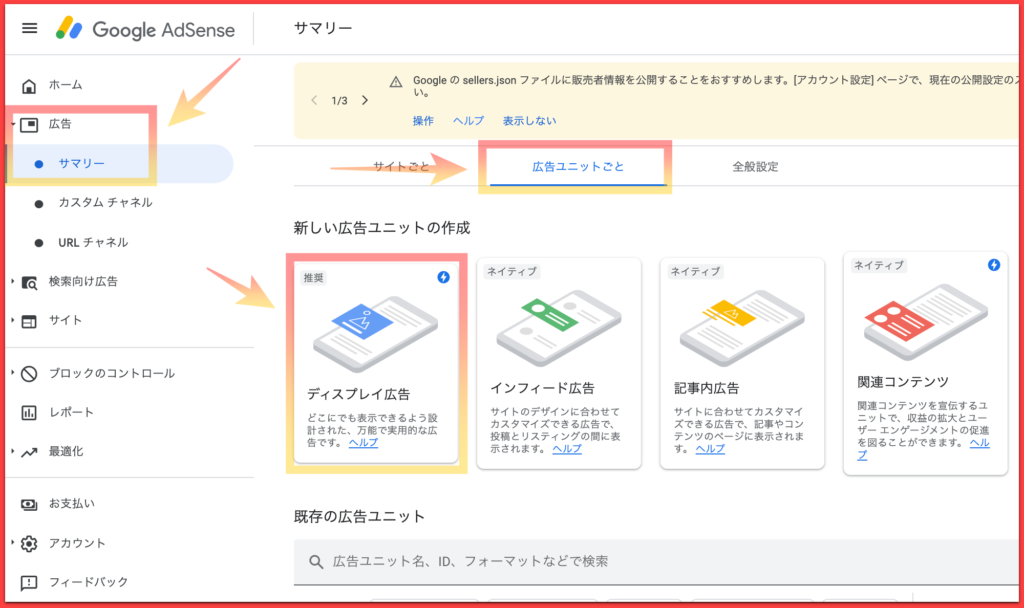
次に同じく【広告】→【サマリー】を選択し、【広告ユニットごと】→【ディスプレイ広告】を選択します。

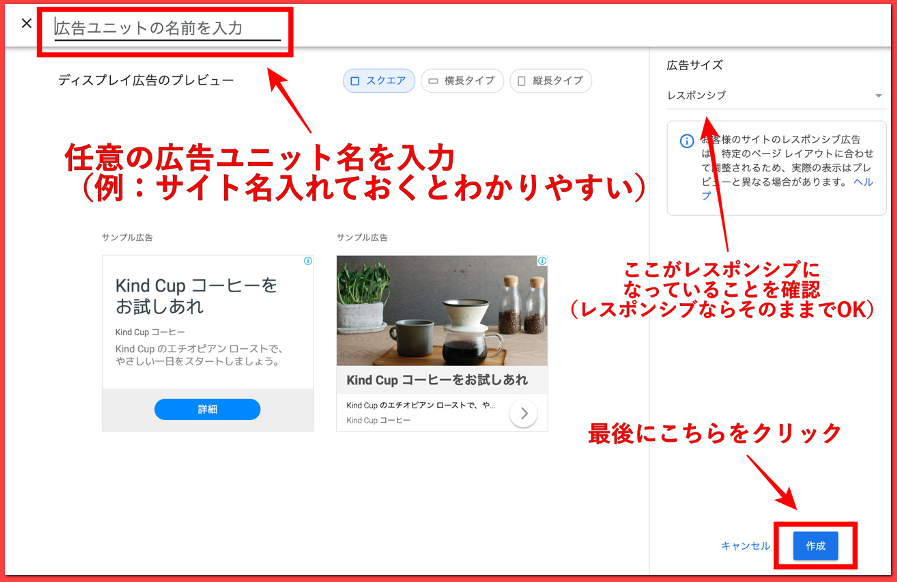
次に広告ユニットの名前を入力し、広告サイズの項目がレスポンシブになっていることを確認し、作成を押下して進みます。
- 【ワンポイント】レスポンシブって何?
- レスポンシブとは、PCやスマホでの閲覧の際に、そのデバイスに応じて広告のサイズを自動で調整してくれる機能のことを指します。

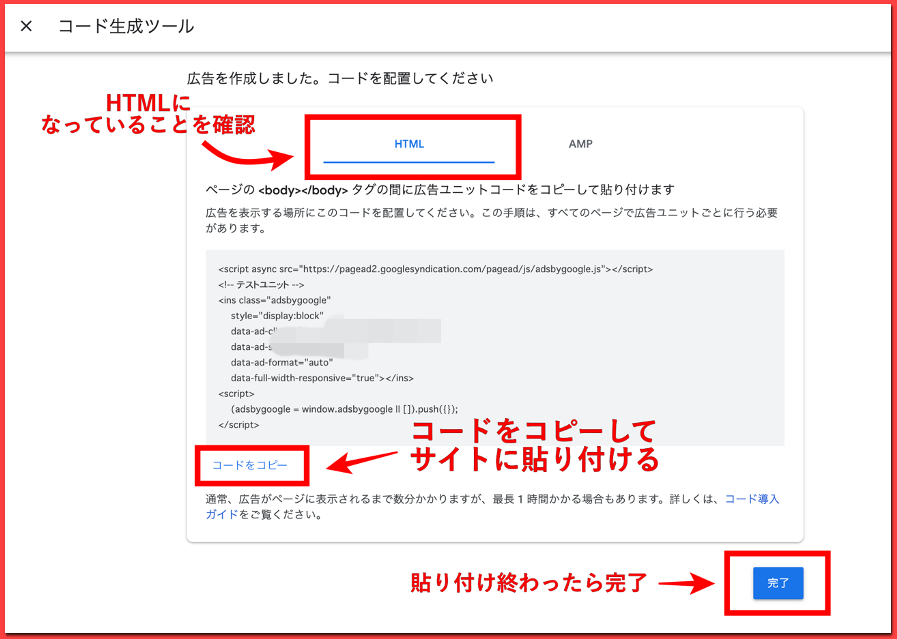
次に【HTML】になっていることを確認し、【コードをコピー】を押下してコードをコピーします。

コードをコピーしたら、所定の位置にこのコードを貼り付けますので、次はWordPressの管理画面にログインしてください。
【2】所定の位置にコピーした広告コードを貼り付ける(Cocoon)
WordPressの管理画面にログインできたら、【Cocoon設定】→【広告】と進み、広告設定は下記のように設定してください。

最後に変更をまとめて保存が完了したら終了となります。
お疲れ様でした。
Googleアドセンスの広告コードは取得して間もない場合は表示されないケースがありますので、表示されない場合は少し時間が経過した後に確認してください。
【2】所定の位置にコピーした広告コードを貼り付ける(The Thor)
【2-1】カスタマイズからの設定
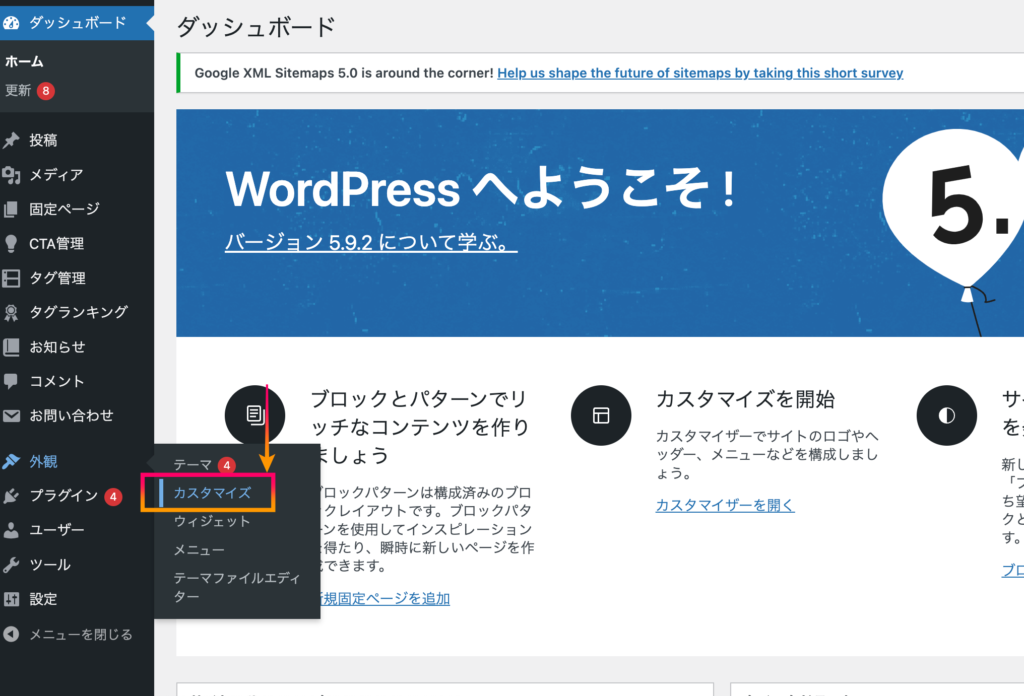
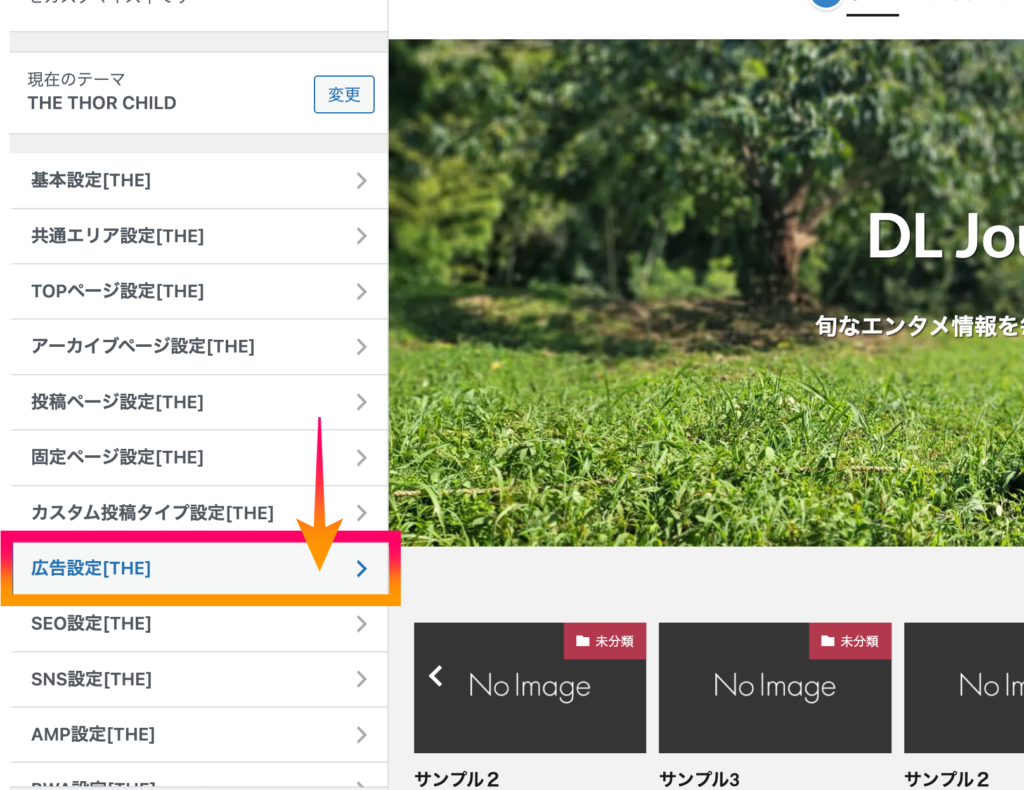
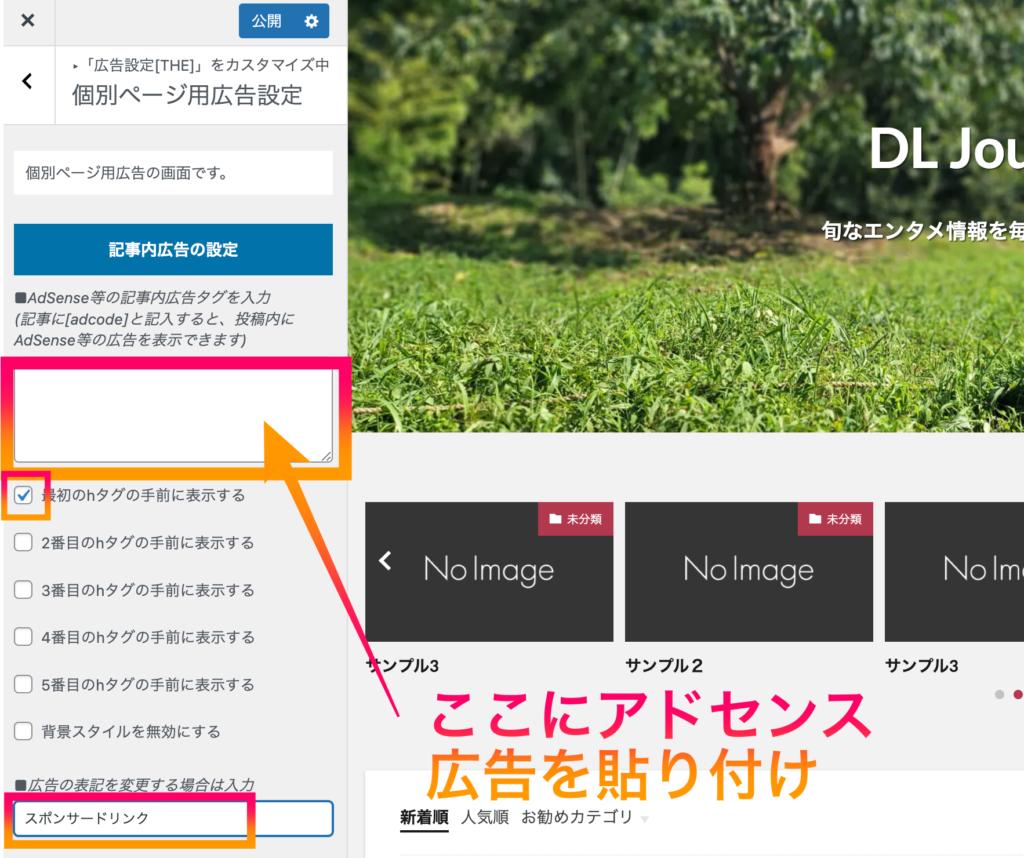
まず、上で発行したアドセンスコードを外観→カスタマイズ→広告設定[THE]から設置していきます。




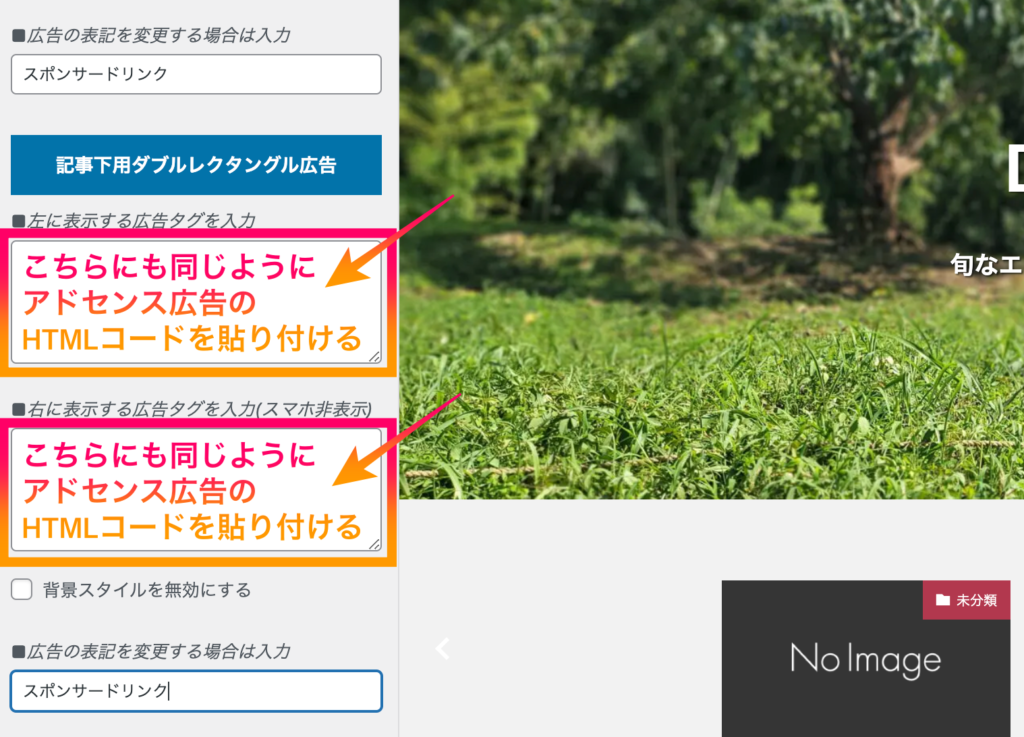
下へスクロールし、【同じ広告コードを記事下用ダブルレクタングル広告】の枠内に貼り付けます。

【2-2】ウィジェットからの設定
上のカスタマイズでの設置が完了しましたら、次はウィジェットで細かい広告設置を行っていきます。
動画をご覧ください↓(音声なし)
