第2回Zucks実践講座【Zucksの各広告タグを取得、サイトに設置しよう】
この実践講座ではZucksで作成した各広告タグを取得、設置していく方法についてまとめていきます。
今回タグを設置する場所は大まかに分けて2か所あります。
- ワードプレスのウィジェット機能を使って設置するタグ
- 記事の中に設置するタグ
まずはそれぞれの場所に設置するタグを確認していきましょう。


レコメンド広告、5連リスト広告のタグ取得・設置方法
zucks管理画面からレコメンド・5連リスト広告タグを入手する手順
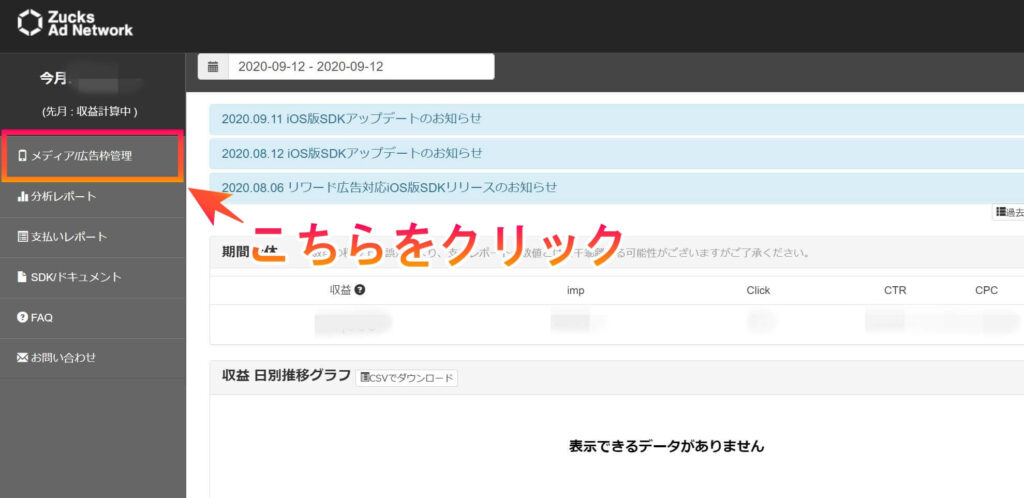
Zucksの管理画面へログインし、「メディア広告枠管理」をクリックします。

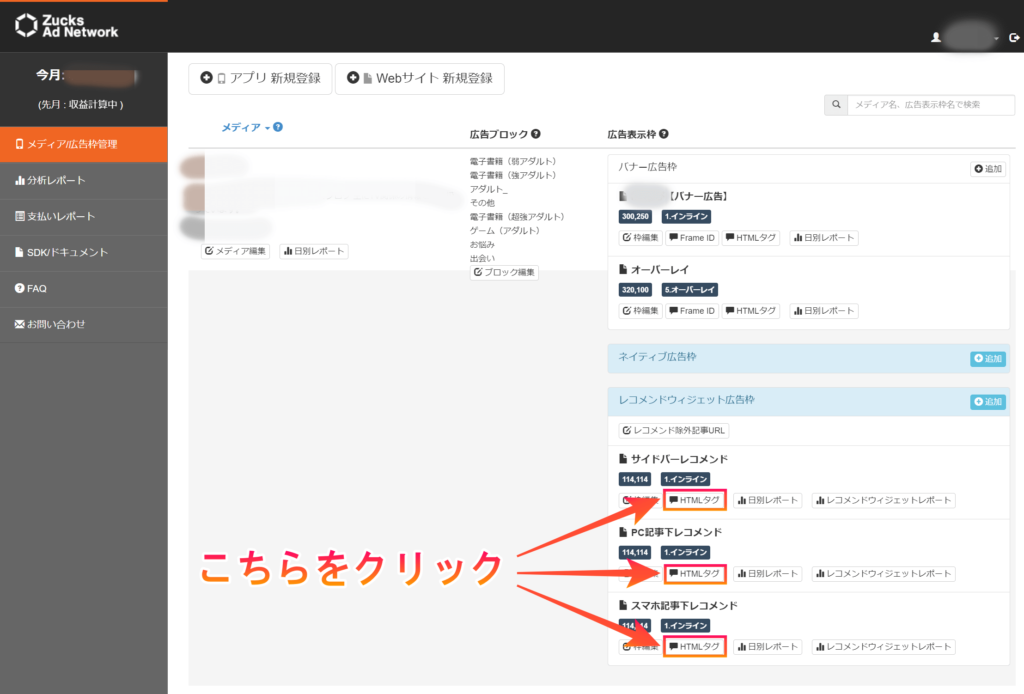
レコメンドウィジェットに広告枠ができているので、そちらの「HTMLタグ」を押します。

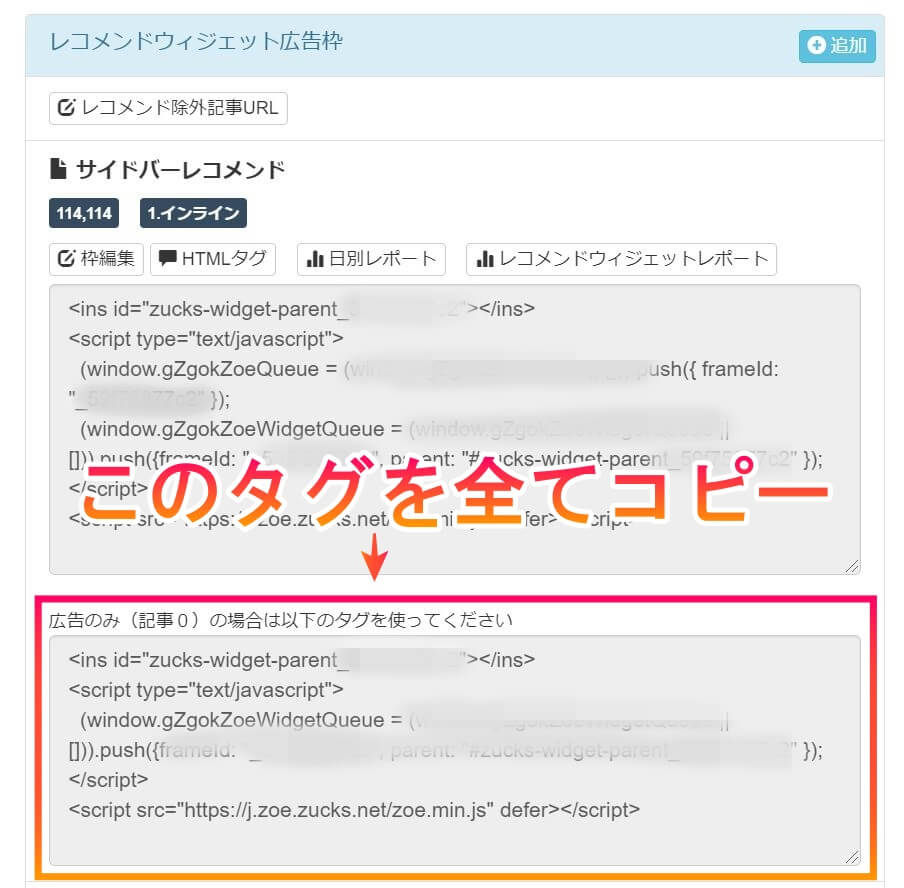
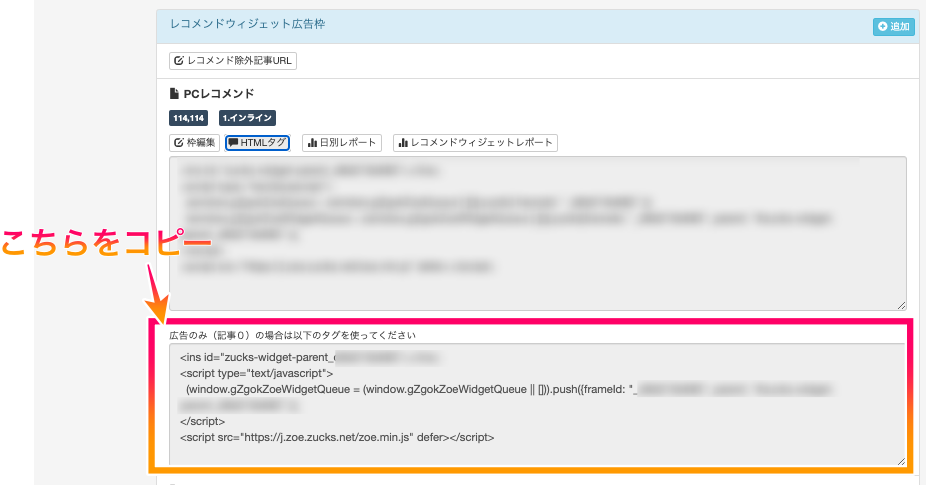
開いたら下記のようにそれぞれのタグが表示されます。

レコメンド全枠をすべて広告として申請した方は下のタグをコピーして設置してください。
画像は5連リスト型広告(サイドバーレコメンド)だけですが、
- PC記事下レコメンド
- スマホ記事下レコメンド
も、PC記事下スマホ記事下それぞれのタグをコピーし、各配置場所へ設置していきます。
ちょっとワンポイント
Zucksの管理画面とタグを貼りたいワードプレスの管理画面をセットで別タブで開いておくと貼り付け作業が楽になります。(以下、ショートカット例↓)
- Windowsであれば「Ctrl」+「別タブで開きたいURLをクリック」
- Macであれば「command」+「別タブで開きたいURLをクリック」
で別タブで画面を開くことができます。
Cocoonでレコメンドタグ・5連リスト型タグを設置する方法
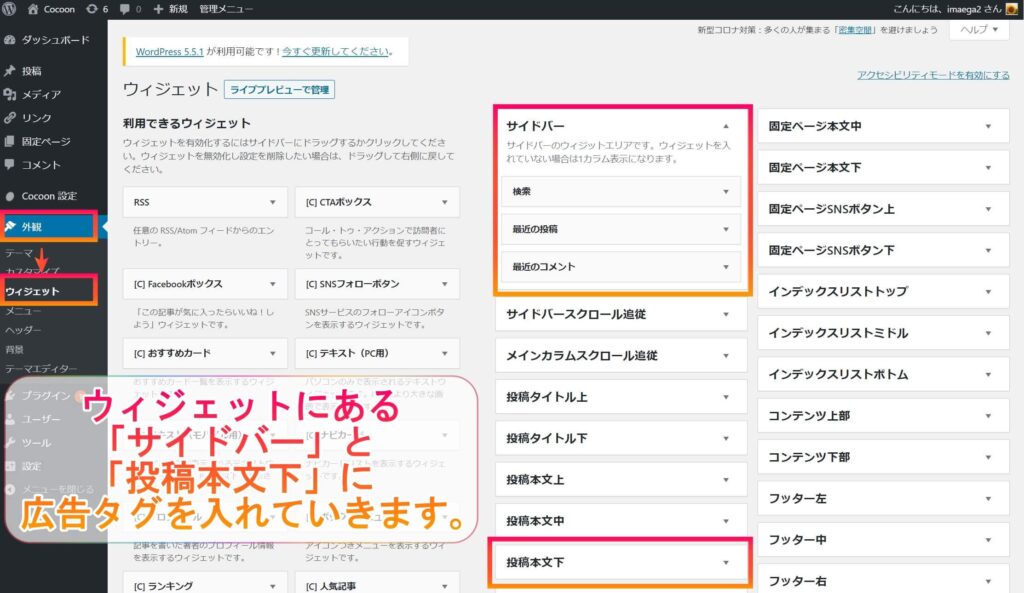
ワードプレスの管理画面より、外観→ウィジェットへ進みましょう。
ウィジェットにある「サイドバー」と「投稿本文下」の部分に広告タグをいれていきます。

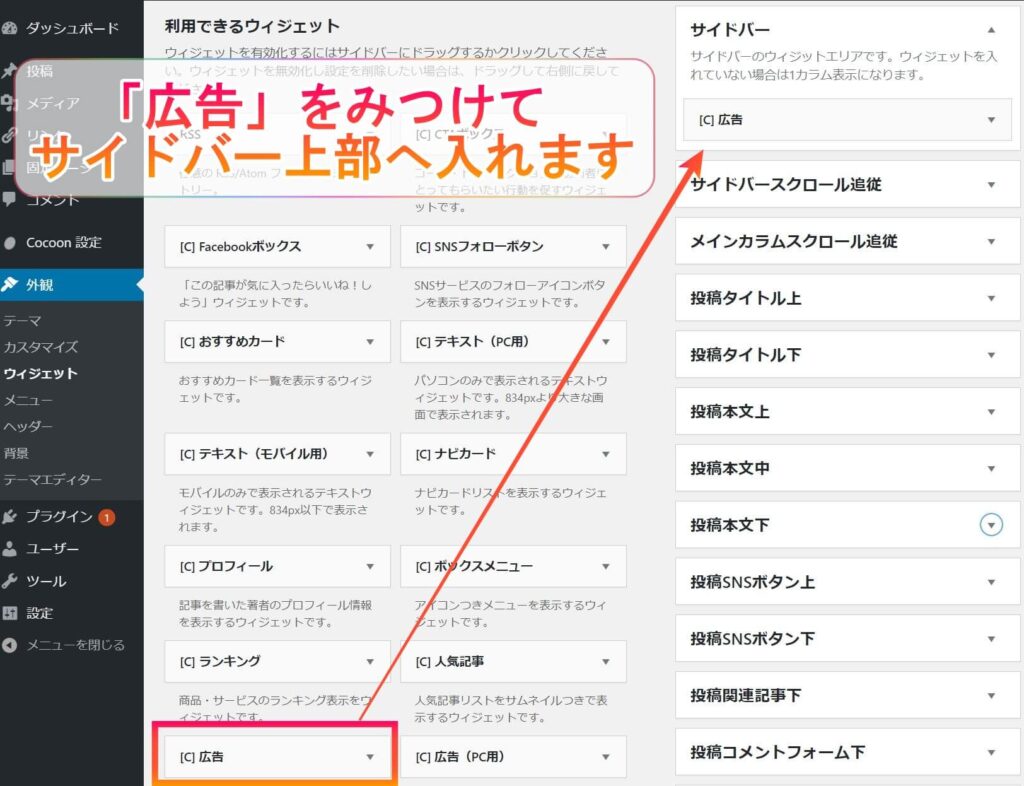
サイドバー上部に「広告」を設置。
※サイドバーの一番上に設置してOKです。

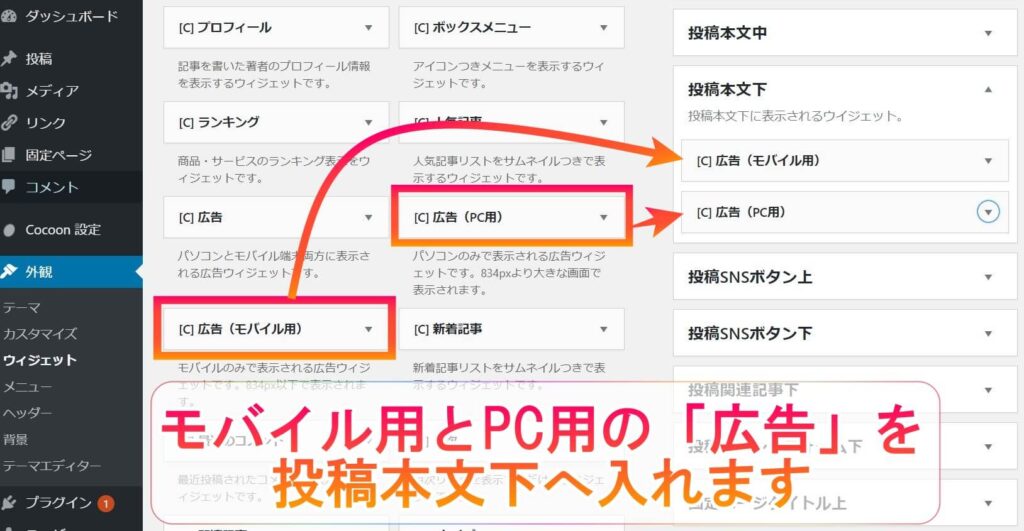
投稿本文下へPC用、モバイル用それぞれの「広告」をセットします。
※各デバイスでしか表示されないのでどちらが上でもOKです。

ウィジェットの広告枠3か所にタグを入れていきます。
- Zucksタグ【5連リスト型広告(サイドバーレコメンド)】
→サイドバーへ設置した「広告」 - Zucksタグ【PC記事下レコメンド】
→投稿本文下へ設置した「PC用広告」 - Zucksタグ【スマホ記事下レコメンド】
→投稿本文下へ設置した「モバイル用広告」

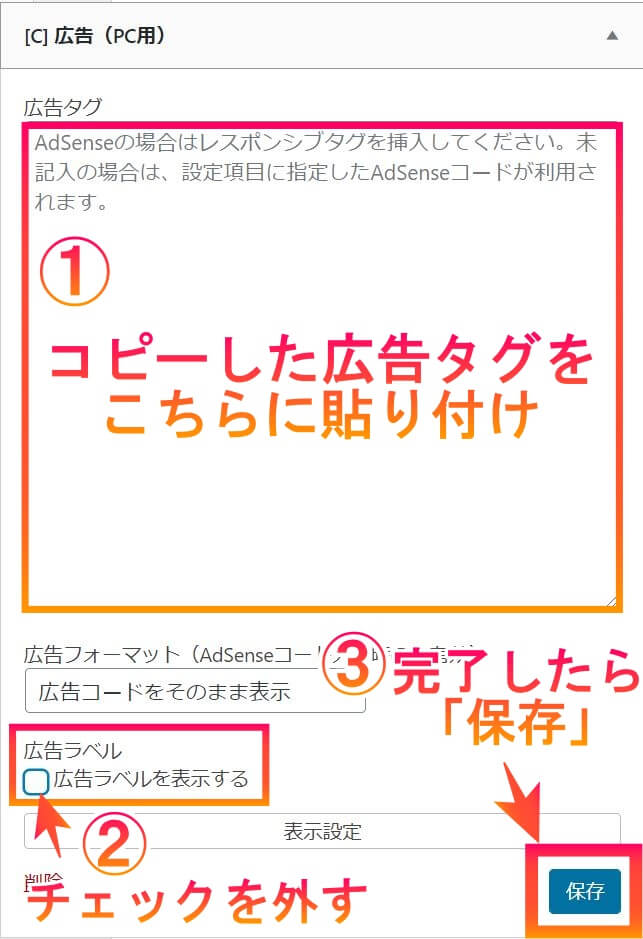
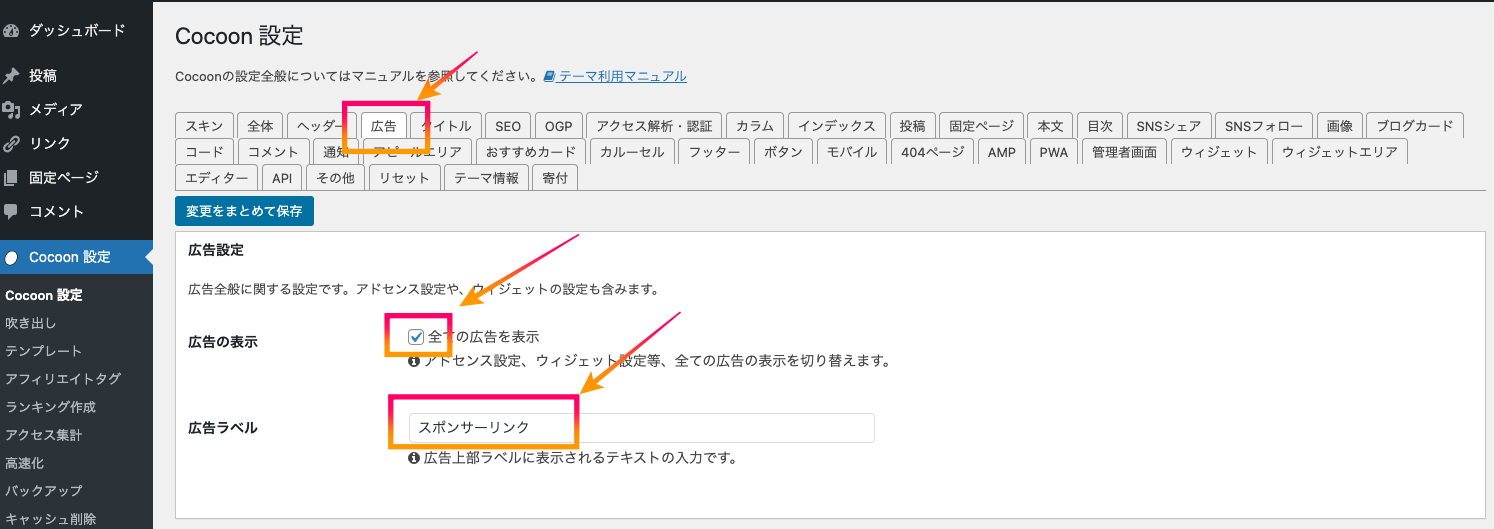
「広告ラベルを表示する」にチェックを入れると、「スポンサーリンク」と広告の上に表示されてしまいます。
Zucksの場合は見出しが入ってる状態で表示されるのでチェックを外すのがおススメです。
「保存」したら設置完了です。
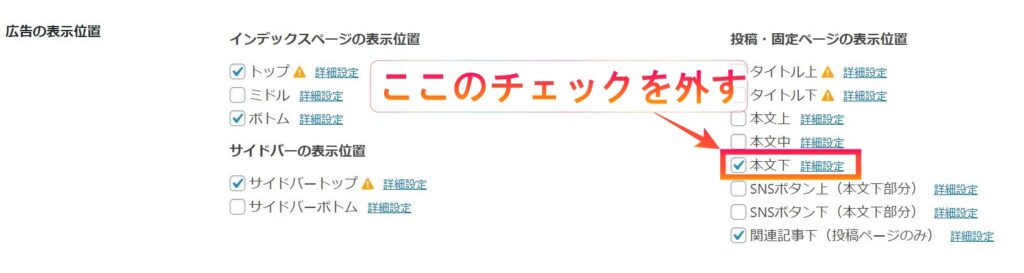
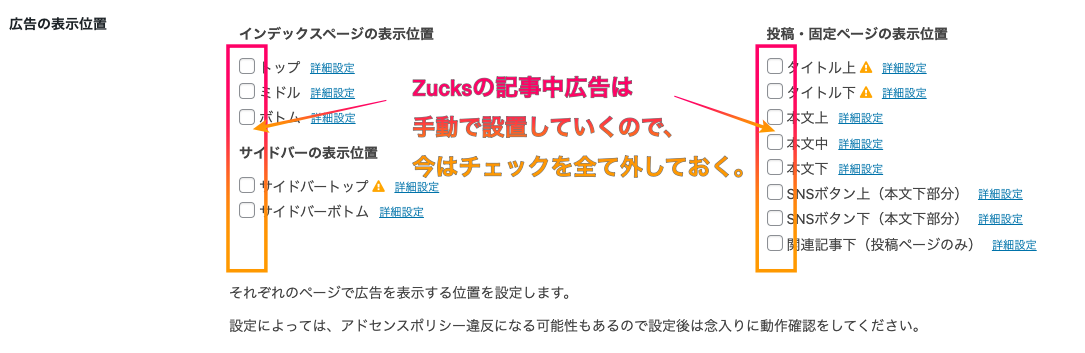
最初にcocoon設定にて広告を自動で表示されるように設定している場合は「cocoon設定」→「広告」→「広告表示位置設定」の中にある、「記事本文下」のチェックを外しておくのがおススメです。

The Thorでのレコメンドタグの設置方法
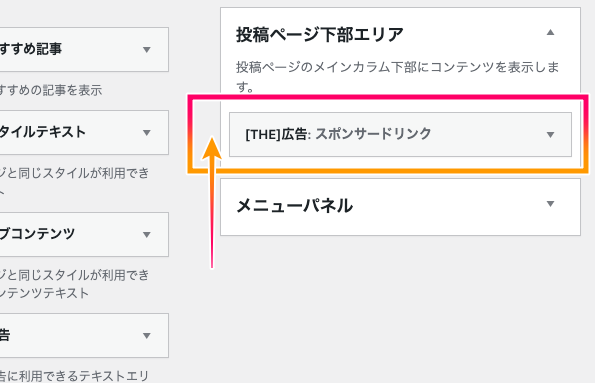
使用テーマをThe thorで行なっている場合は、ウィジェット設定のところの広告ウィジェットは「PC用」と「スマホ用」で分かれておらず、「[THE]広告」のみとなっています。その場合は投稿ページ下部エリアの部分に、PC用レコメンド広告を一つ設置しておくだけで大丈夫です。
Zucksの管理画面

ワードプレスのウィジェット画面

この部分にコードを貼り付けて→タイトル「スポンサードリンク」→保存→完了ボタンを押せばOKです。
レクタングル広告・3連リスト型広告のタグ取得場所
3連リスト型広告のタグ取得場所
3連リスト型広告のタグは、レコメンド広告タグ取得手順と同じです。
レコメンド広告の時と同じように、Zucksより発行された3連リスト型広告枠の「広告のみ」のタグをすべてコピーして設置したい場所にタグを設置していきましょう。
レクタングル広告のタグ取得場所
レクタングル広告は、WEBサイト登録の際に作成した広告からタグを取得していきます。

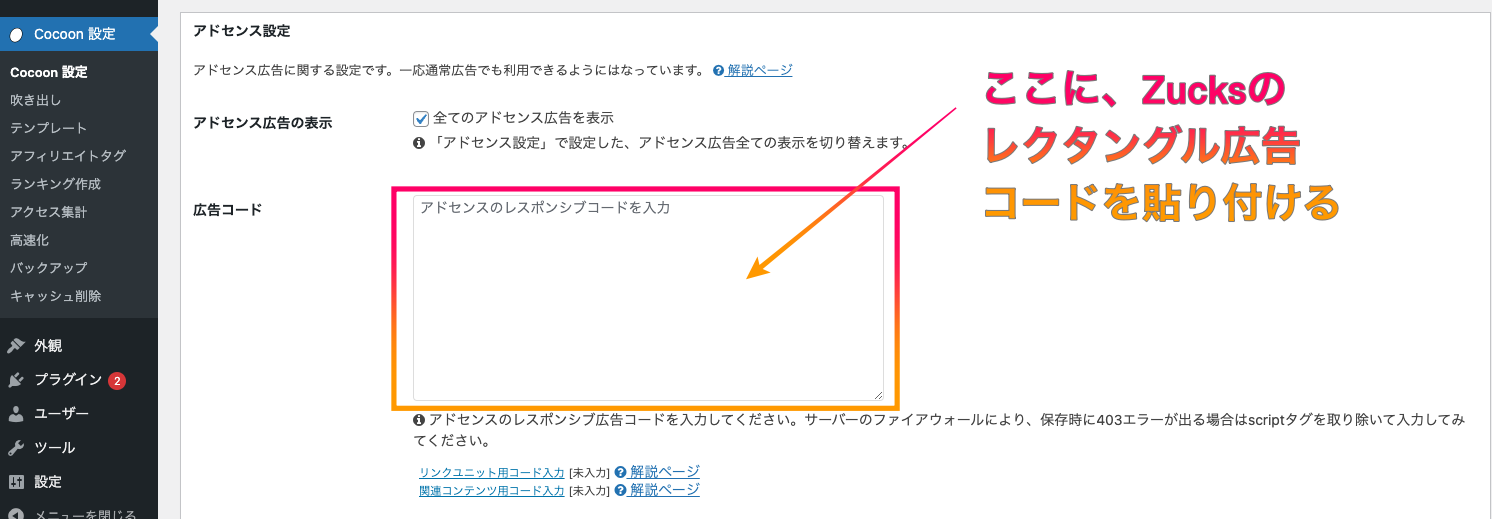
タグ取得ができましたら、記事の中で広告を貼ろうと思っていた場所に上記のタグを貼り付けていきましょう。
【アドセンス審査申請前】Zucksのレクタングル広告を記事中に設置する方法
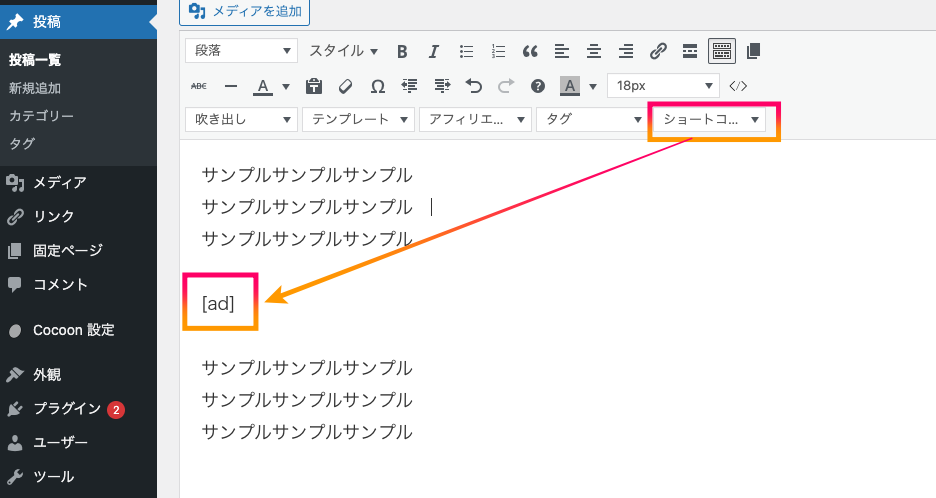
【Cocoonの場合】







【The Thorの場合】
※音声なし(BGMのみ)
