トラブルシューティング【問題解決】
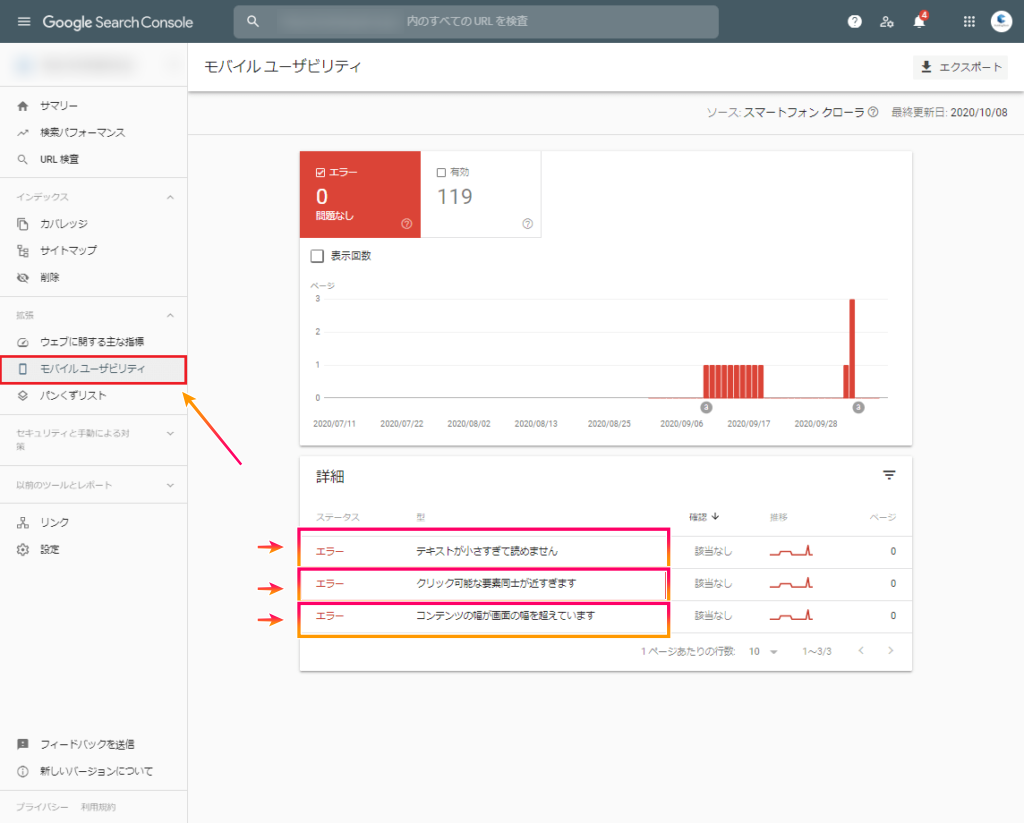
モバイルユーザービリティ

※プルダウンしてご覧ください↓
- 「テキストが小さすぎて読めません」

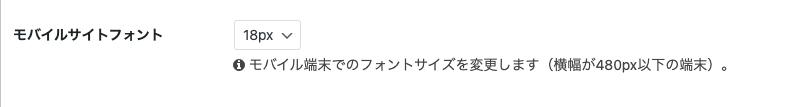
Cocoonの場合
Cocoon設定→「全体」→モバイルフォントサイズを17pxか18pxにする。(googleのモバイル推奨フォントサイズは16pxですが、たまにそれでもフォントサイズが小さすぎるというエラーがくる場合は、一度フォントサイズを変更して様子を見てください。 The thorの場合こちらのマニュアルページを参照 「全体のフォントサイズ」の大きさを変更する。
The thorの場合こちらのマニュアルページを参照 「全体のフォントサイズ」の大きさを変更する。
- 「クリック可能な要素同士が近すぎます」
- 対処法

可能性として考えられるのは、広告バナーとリンク(SNSの埋め込み)やその他のボタン、画像リンク、内部リンクなどの要素が近すぎる場合に起こります。もしそのような該当する部分がないにもかかわらず、エラーが出る場合は、一度以下の設定を非表示にして様子を見ましょう。
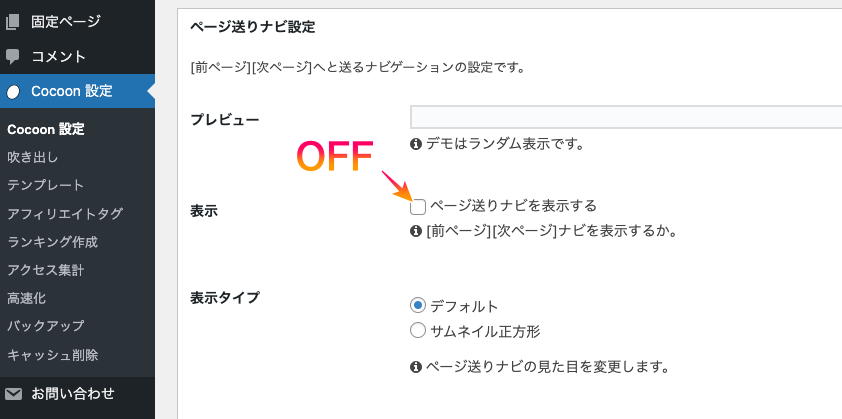
Cocoonの場合
Cocoon設定→「投稿」→ページ送りナビを表示するのチェックを外す。
 the Thorの場合
the Thorの場合
こちらのマニュアルページを参照「外観」→「カスタマイズ」→「投稿ページ設定」→「Prev Next記事設定」→「Prev Next記事を表示するか選択」→「非表示」https://thor-manual.fit-theme.com/post-next/
- 「コンテンツの幅が画面の幅を超えています」
- 基本的にはCocoonもThe Thorも、レスポンシブでスマホ表示の場合は自動で横幅が調整されますが、たまにCSS要素などが原因で横スクロールができる(スマホで画面がブレる)現象が起こります。そうした場合に、ユーザービリティが損なわれるとして、Googleから「コンテンツの幅が画面の幅を超えています」とエラーの知らせがくる場合があります。
対処法

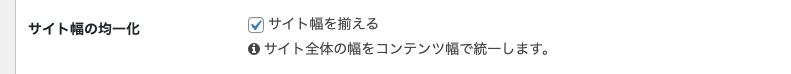
Cocoonの場合
Cocoon設定→「全体」→「サイト幅の均一化」にチェックを入れる

The Thorの場合
こちらのマニュアルを参照してください。心当たりがあれば該当箇所を参考にして設定してみましょう。
https://thor-manual.fit-theme.com/
これらの設定を変更しましたら、サーチコンソール画面から「修正を検証」をクリックしてGoogleからの返事(反応)を待ちましょう。
うまく行けば「合格」と表示されるでしょう。
LCPの問題(ページの読み込み速度)について
サーチコンソールを確認すると、改善が必要なURLの表示が出ており、「すべてのURLでLCPの問題があります。」とエラーメッセージが届く場合があります。
LCPは、ウェブページの主要コンテンツがどれくらいの速さで表示されるかを示す重要な指標になります。良好なLCPスコアは、ユーザーエクスペリエンスを向上させ、ウェブサイトのランキングを高めるSEO的な効果も見込める可能性があります。
ですから、LCPはとりあえず「サイト(ページ)の読み込み速度が遅いよ」ということが原因のものですので、その場合は、まずどの部分が原因となっているのかをpage speed insightでチェックしてみます。
※Site kit by Googleのプラグインを導入している人は、ダッシュボードの「site kit」の部分からpage speed insightの数字をすぐに確認することができます。
Site kit by Googleのプラグインについてはこちら↓https://b.takibiiro.com/wordpress-plugin/
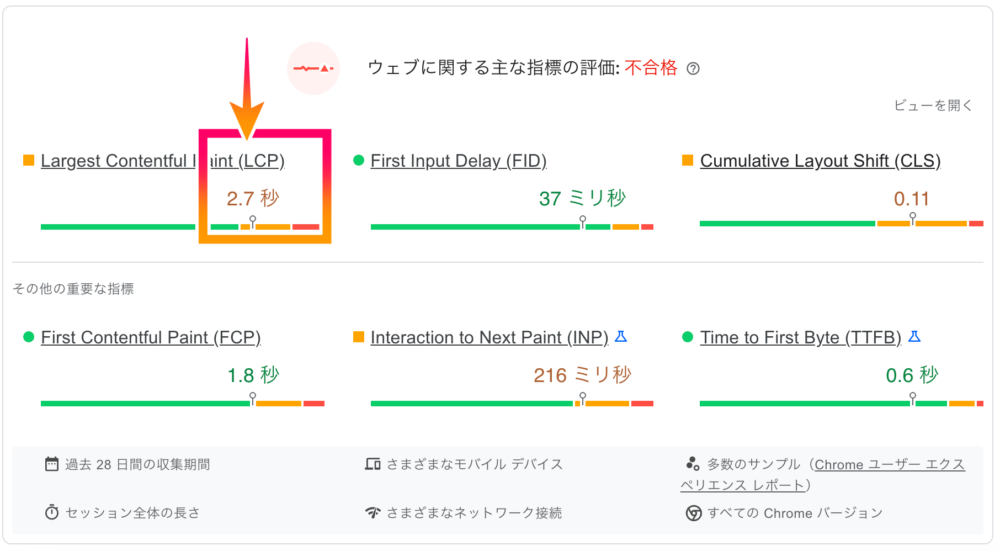
page speed insight の画面

上の数字を確認するとLCPのところに秒数が掲載されています。この場合、2.7秒のところをできれば1秒を切るところまで持っていければgoodです。
改善していけばエラー表示は無くなっていくかと。ちなみに読み込み速度は離脱率に影響してくるので確かに高速であればあるほどいいのですが、どこまで改善できるのかにこだわりすぎると、キリがないので自分でスマホなどでサイトや記事の表示速度を体感でチェックしてみて、「まあこのくらいならOKだよね」くらいの感覚まで来れば大丈夫です。
表示速度を早める方法
まず画像フォーマットをWebPに変換しているかどうかを確認しましょう。できていない人はこちらから設定を済ませておきましょう。
さらにサイトの管理画面にて以下の設定をしましょう。↓
Cocoonを使用している場合
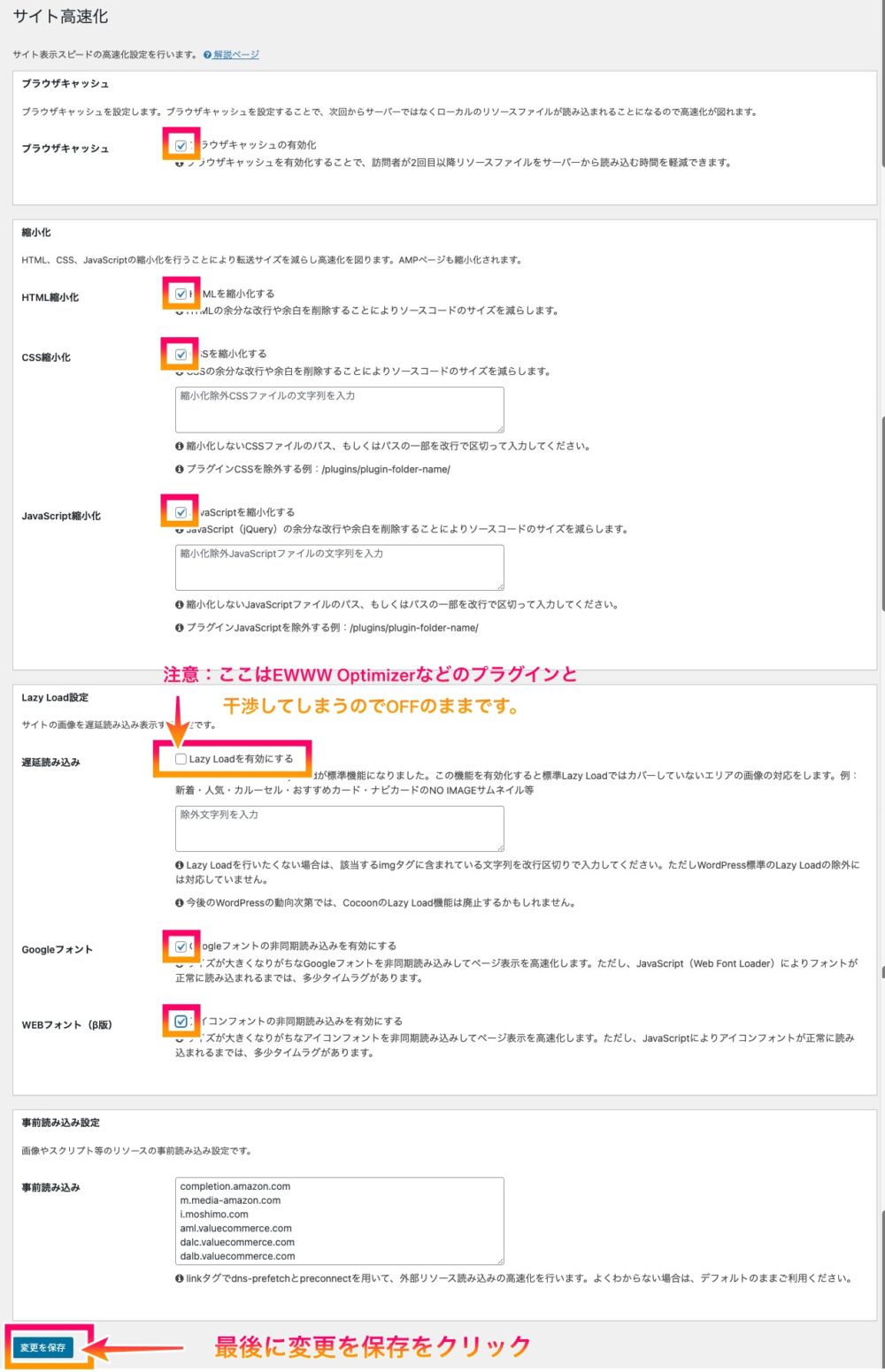
Cocoonを使用している場合は、まず高速化の設定を確認していただき、下図の設定を済ませましょう。

the Thorを使用している場合
THE THORにはプラグインの代替機能がたくさんあるので、余計なプラグインも必要なく、サイトの表示速度が速くなります。
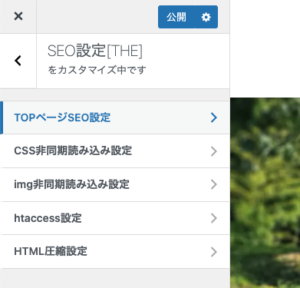
設定方法はまず「外観」→「カスタマイズ」へ進み、「SEO設定」を開きます。

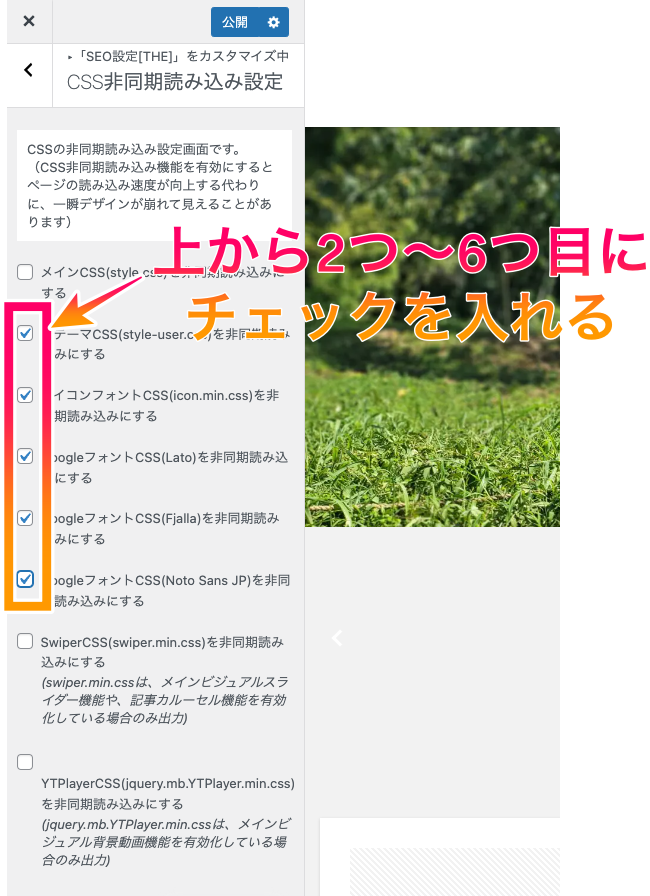
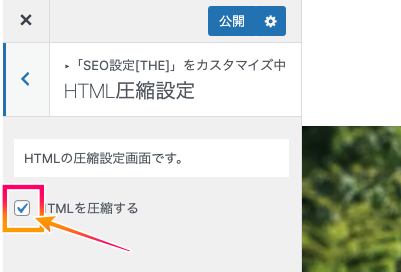
CSS非同期読み込み設定と、HTML圧縮設定の部分を編集します。


以上の各種設定により、サイト(各ページ)の表示速度は劇的に改善されるはずです。
